-
The template will be perfect as an online car spares store. This online store will present your products even better than the real one. Effective colors, bold fonts and interactive elements make visitor's shopping experience interesting. Much attention is paid to navigation. It is possible to search by brand, bestsellers and product categories. Main menu is supplied by icons. Featured products have zooming effect. Banners advertises tires from the best for sale.
Spare Parts Theme
Installation Of Spare Part Theme 4.x (responsive theme)
-
Step 1: Zip Folder

Step 2
Go To Admin Panel > Extensions > Installer > Click Blue Button

Step 3: Upload TMD Spare Parts Theme Zip

Step 4: After zip Upload Click Green Install Button

Step 5: After Click Show Message (Success: The extension has been installed!)

Step 6
Go To Admin Panel > Extensions > Extensions > Select Theme > Click SpareParts Theme Green Install Button

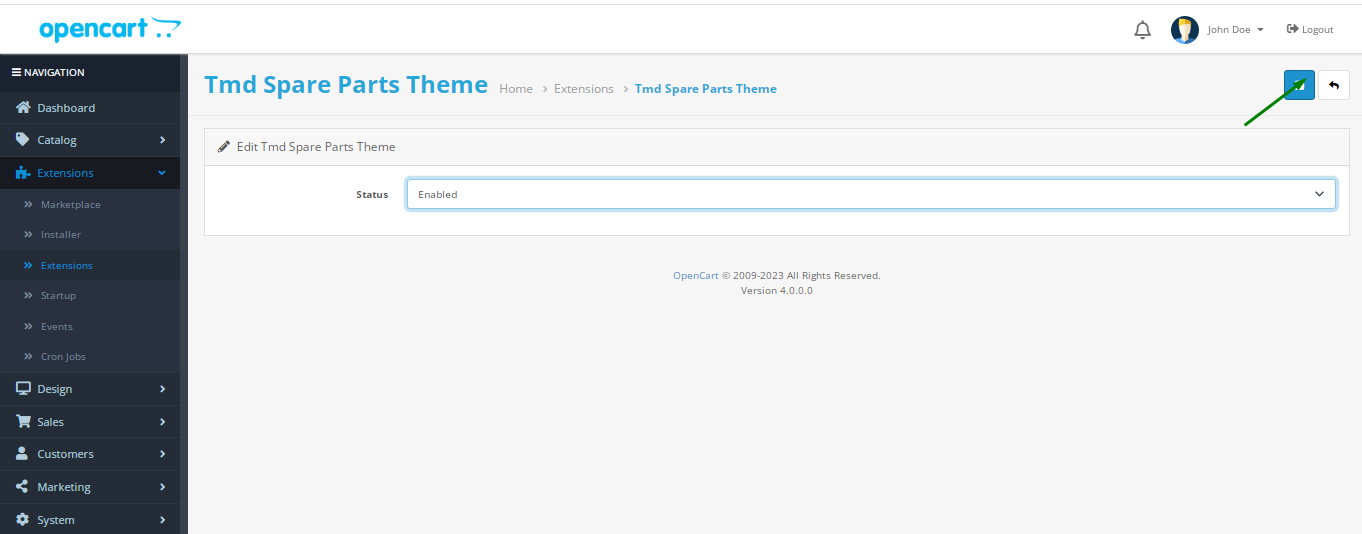
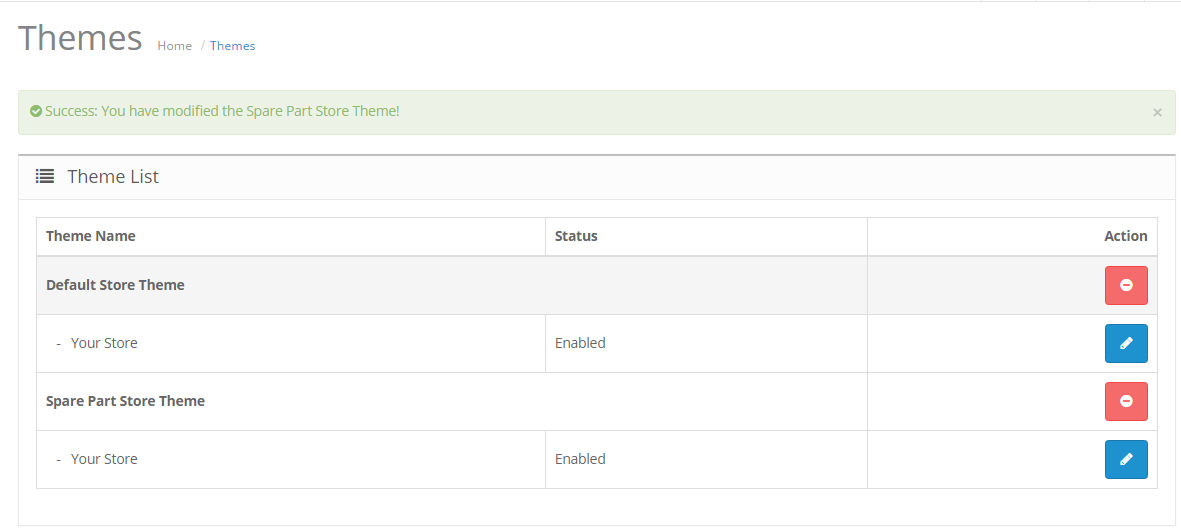
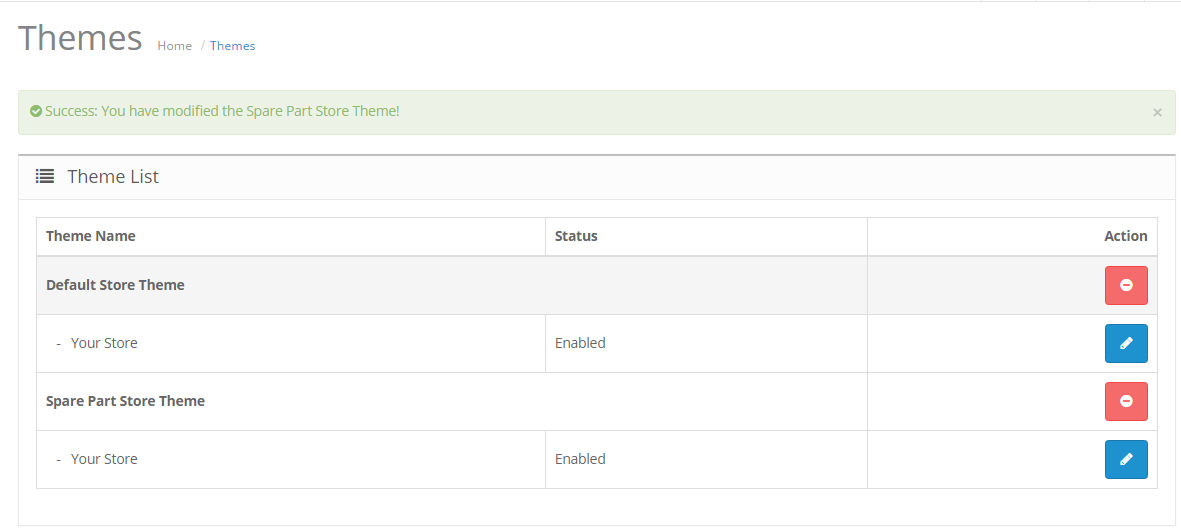
After Install Click edit Button

Select Status and Save It

Step 7
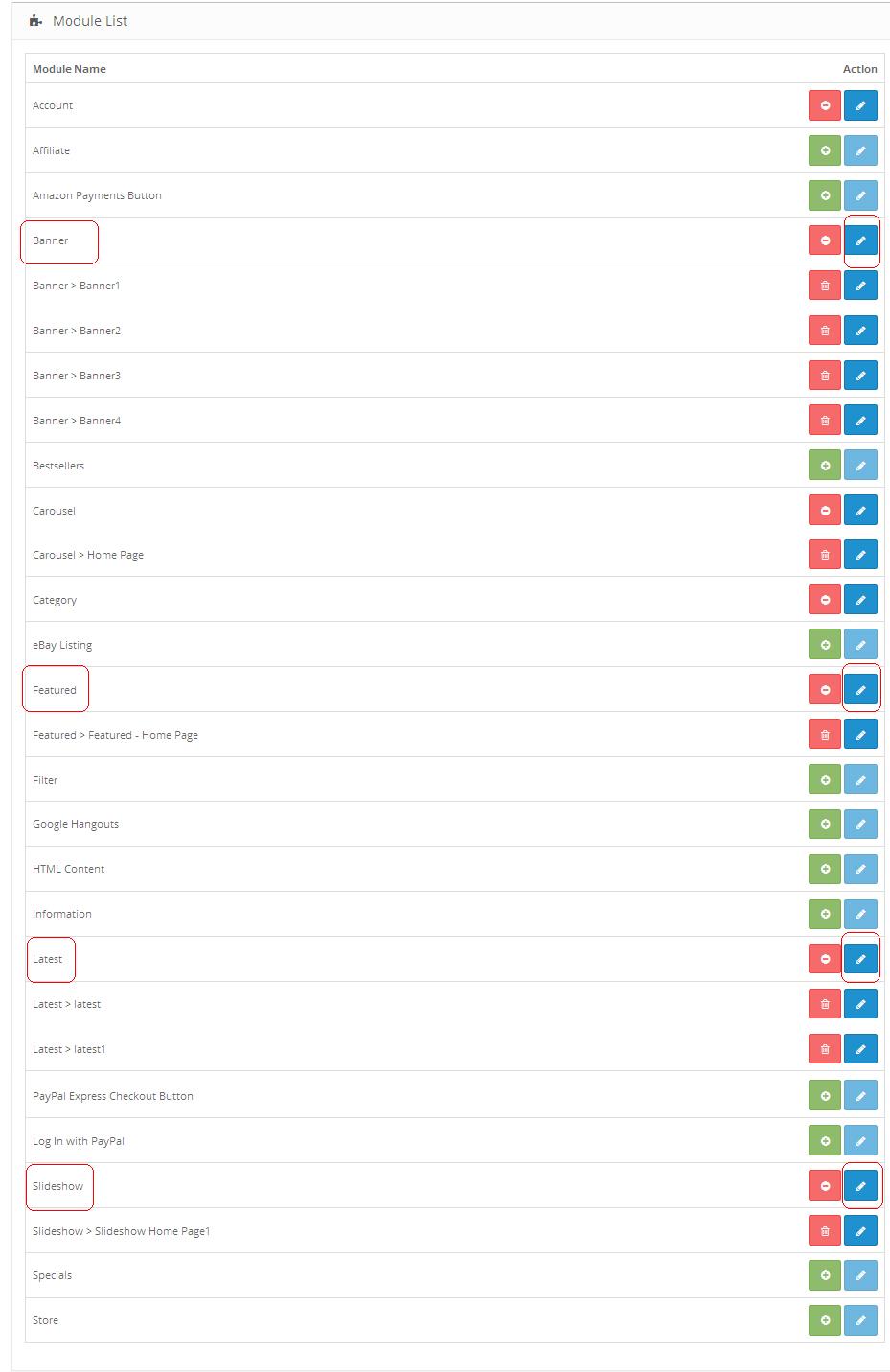
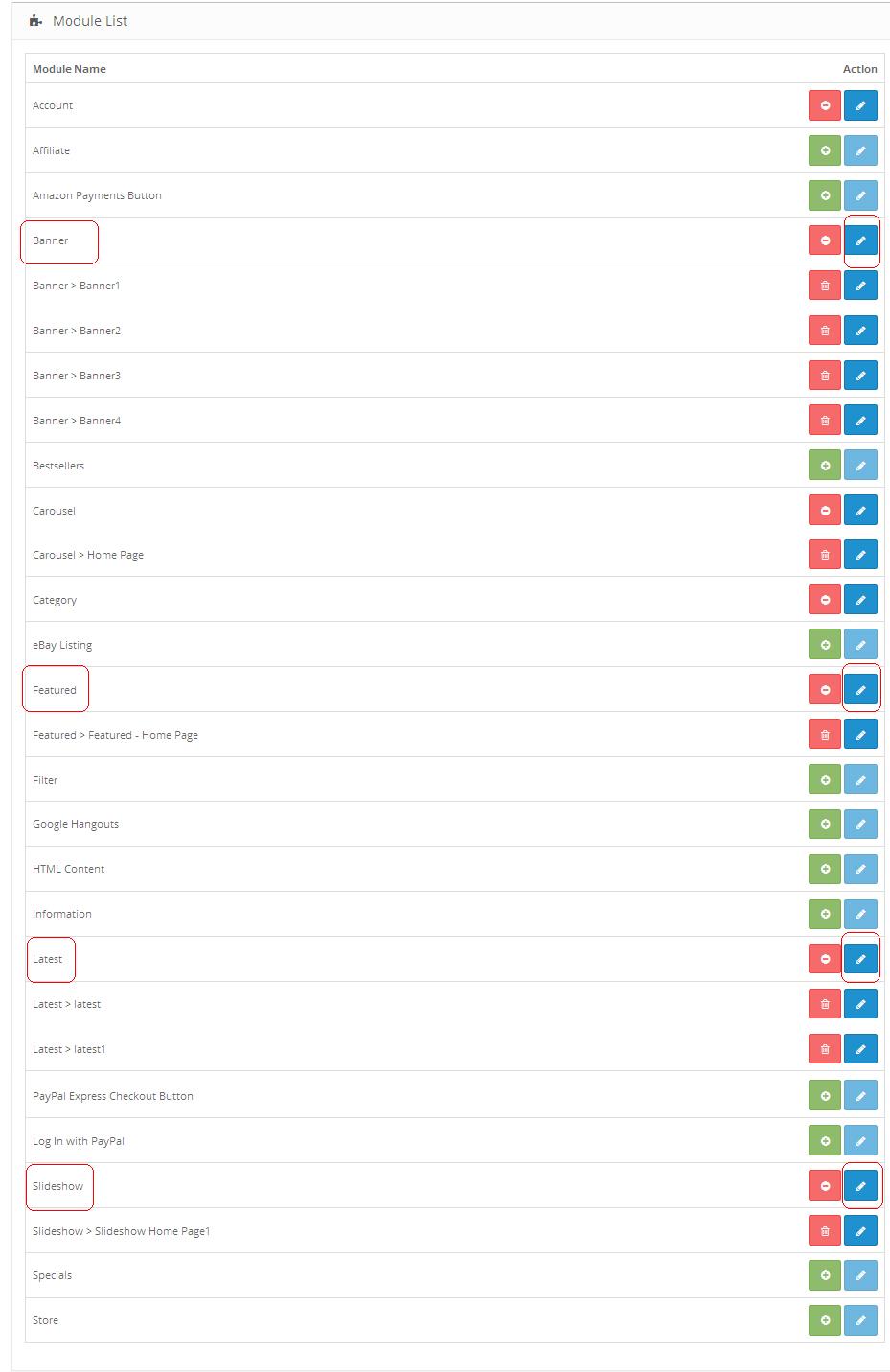
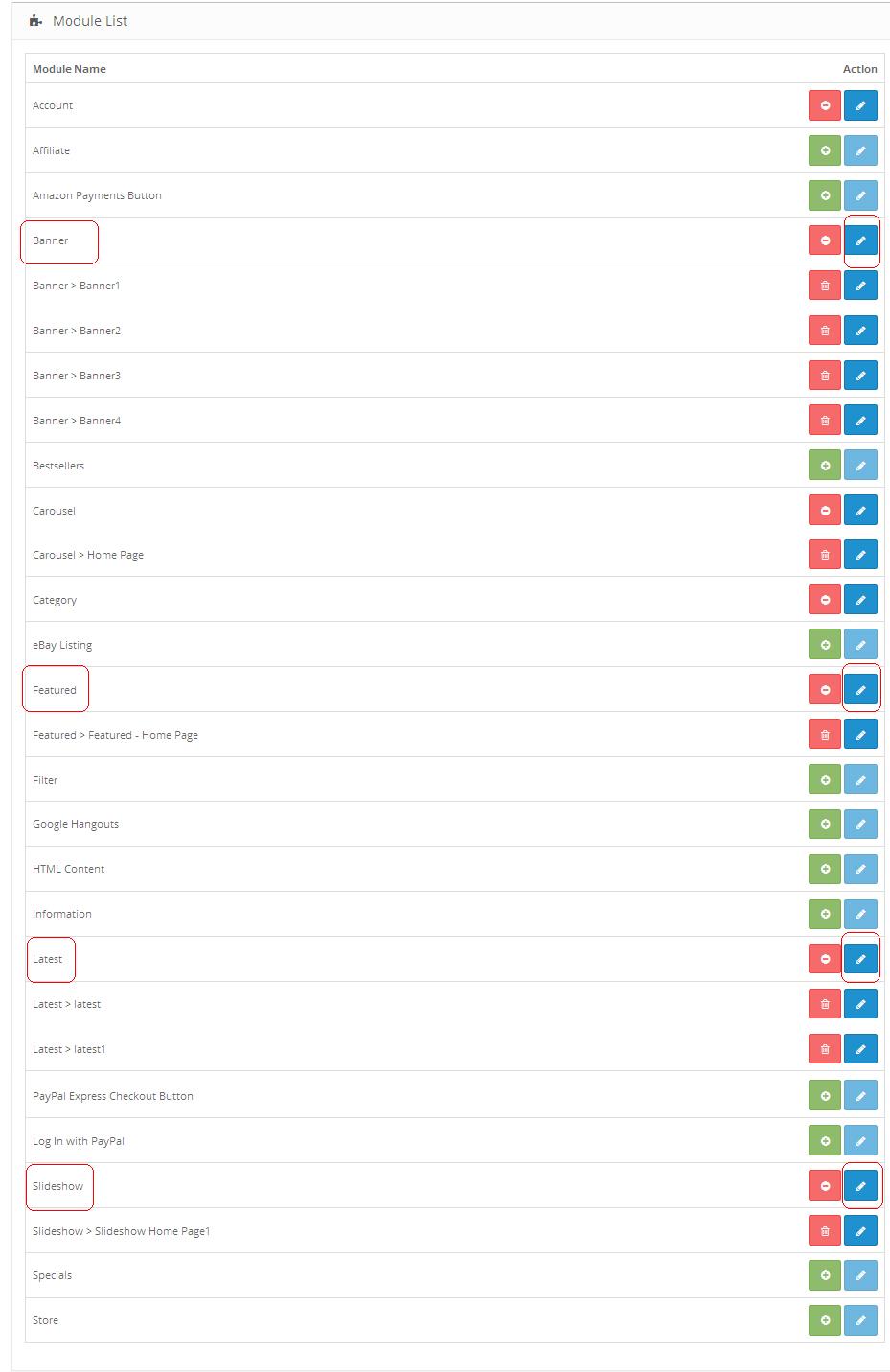
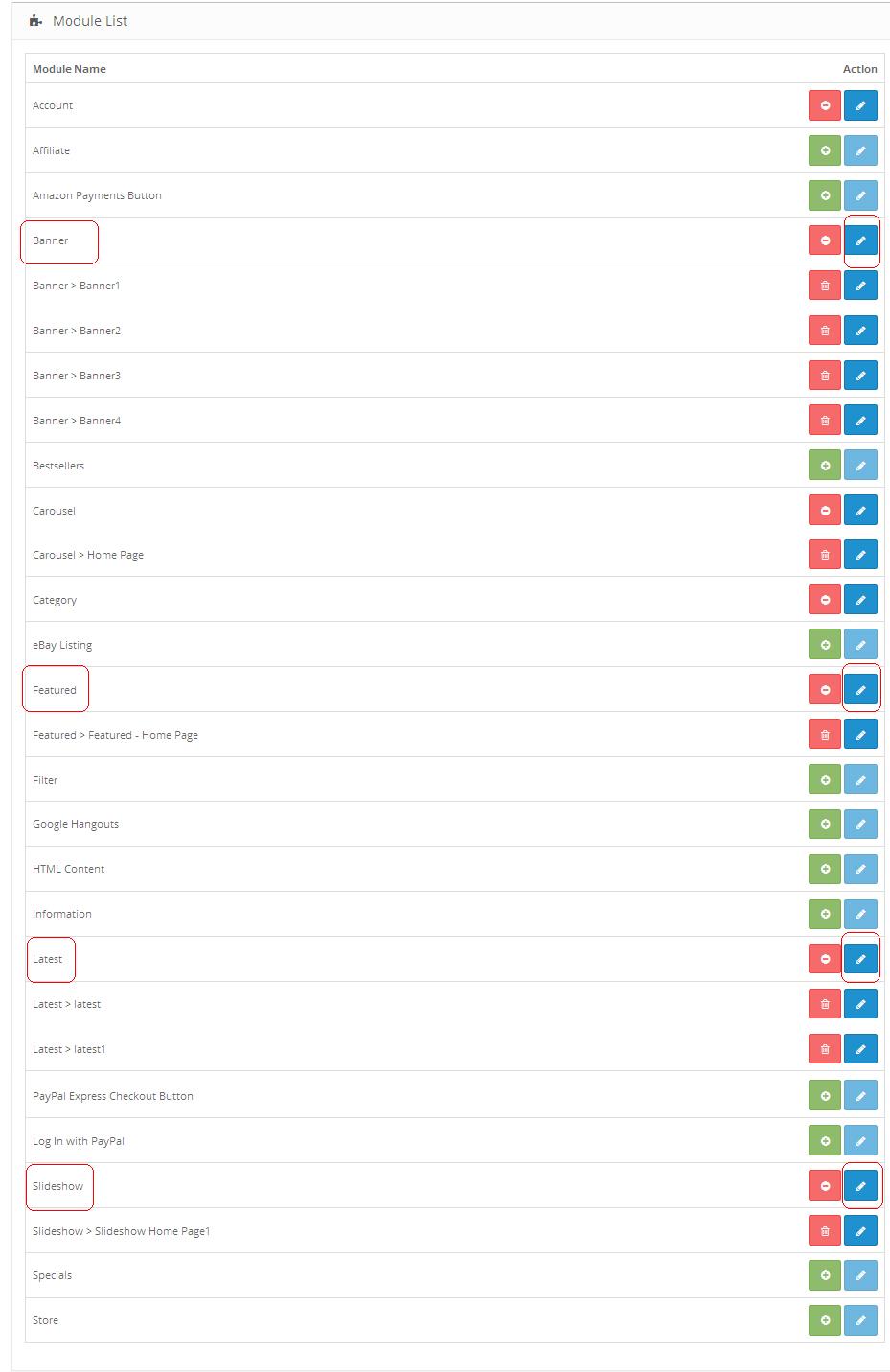
Go To Admin Panel > Extensions > Extensions > Select Module > Click Green Install Button

Step 8: After That Click Blue Edit Button > Select Status and Save It

Step 9
Go To Admin Panel > System > Setting > Edit Store > Upload Theme Logo and Select Theme and Then save It

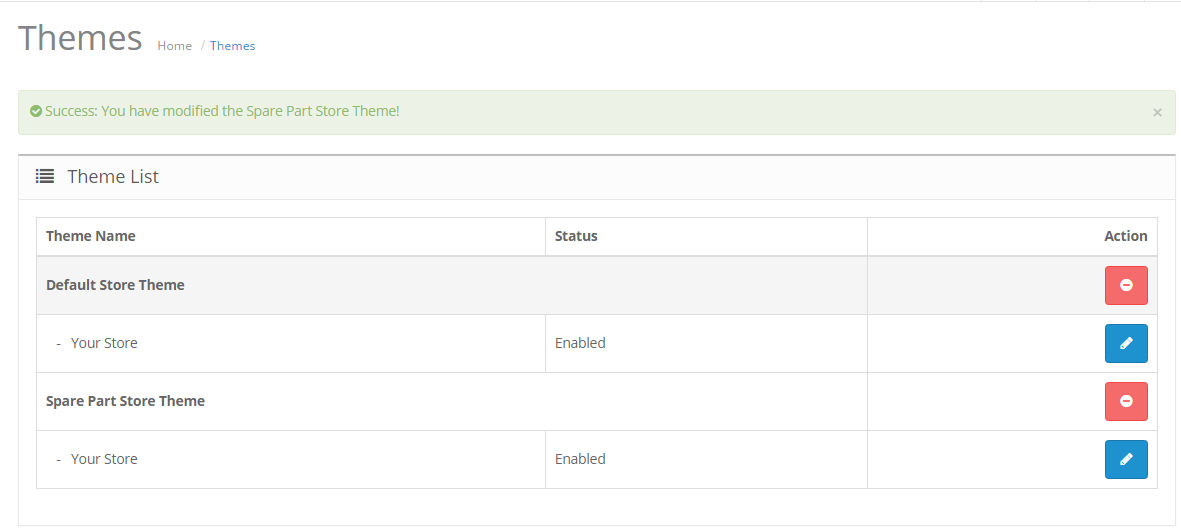
Step 10: Activate Theme

Step 11
Go To Admin Panel > Design > Banner > Click Add New Button

Add Banner Name, Select Status, Upload Home Slider Image and then save It

Add Banner Name, Select Status, Upload Clearance Sale Banner and then save It

Add Banner Name, Select Status, Upload Free Shipping Banner and then save It

Add Banner Name, Select Status, Upload Three Bottom Banner and then save It

Step 12
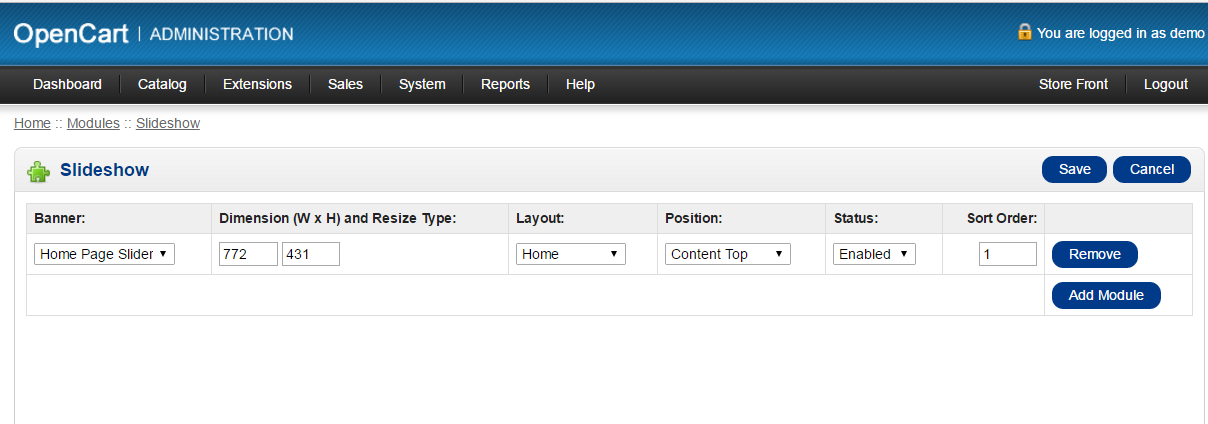
Go To Admin Panel > Extensions > Extensions > Select Module > Click Banner Add New Button

Home Slider > Add Module Name, Select Banner, Add Image Size and Then Save It

Clearance Sale > Add Module Name, Select Banner, Add Image Size and Then Save It

Free Shipping > Add Module Name, Select Banner, Add Image Size and Then Save It

Three Bottom Banner > Add Module Name, Select Banner, Add Image Size and Then Save It

Step 13
Go To Admin Panel > Design > Layout > Edit Home > Select Home Slider Position Slider Top, Select Clearance and Free Shipping Banner Position Banner right, Select Three Bottom Banner Position Content Top Then Save It

Front Show Slider & Banners

Step 14: Featured Module

Latest Module

Step 15
Design > Layout > Edit Home Select Featured, Latest Module Position Content Bottom and Then Save It

Front Show Featured & Latest Module

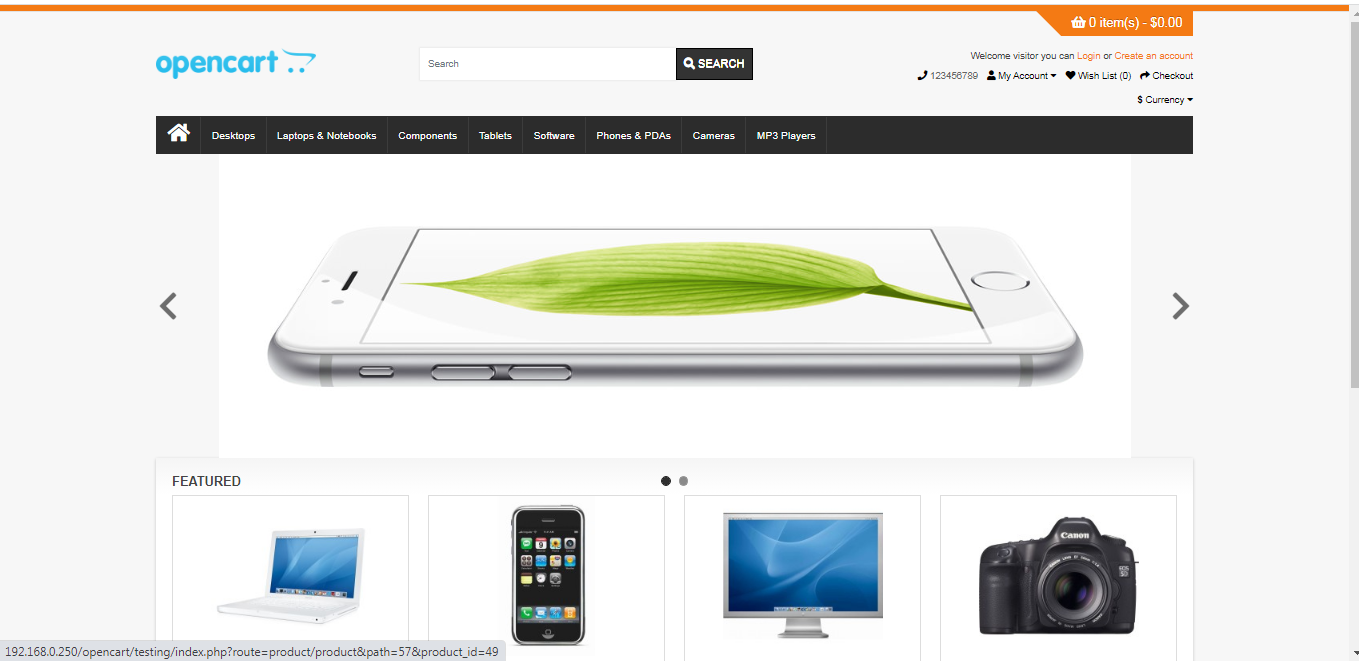
Home Page

Product Page

Category Page

Installation Of Spare Part Theme 3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:


Step 17:


Step 18:


Step 19:


Step 20:

Step 21:

Step 22:

Step 23:

Step 24:

Step 25:

Step 26:


Step 27:


Step 28:


Step 29:

Step 30:

Home page

Category page

-
Installation Of Spare Part Theme 2.3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:


Step 16:


Step 17:


Step 18:


Step 19:

Step 20:

Step 21:

Step 22:

Step 23:

Step 24:

Step 25:


Step 26:


Step 27:


Step 28:

Step 29:

Home page

Category page

-
Installation Of Spare Part Theme 2.2.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:


Step 16:


Step 17:


Step 18:


Step 19:

Step 20:

Step 21:

Step 22:

Step 23:

Step 24:


Step 25:


Step 26:


Step 27:

Step 28:

Category page

Step 29:

Home page

-
Installation Of Spare Part Theme 2.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:


Step 9:


Step 10:


Step 11:


Step 12:


Step 13:

Step 14:

Step 15:

Step 16:


Step 17:


Step 18:


Step 19:


Step 20:

Category Page

Step 21:

Home page

-
Installation Of Spare Part Theme 1.5.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:


Step 12:


Step 13:


Step 14:



Step 15:


Step 16:


Step 17:

Step 18:


Step 19:


Home Page

Product page

Category page

-
Contact Us
If you have question which is beyond this knowledgebase Kindly contact us
Write to Us Now