-
The template will be perfect as an online latest trend fashion store. This online store will present your products even better than the real one. Effective colors, bold fonts, hover effects and interactive elements make visitor's shopping experience interesting. Much attention is paid to navigation. It is possible to search by brand, bestsellers and product categories. Main menu is supplied by icons. Featured products have zooming effect. Banners advertises tires from the best for sale. Our all module will not affect any core file of opencart so it will not issue during updating opencart.
Latest Fashion Theme
Installation of Latest Fashion Theme 4.x (responsive theme)
-
Step 1: Zip Folder

Step 2
Go To Admin Panel > Extensions > Installer > Click Blue Button

Step 3: Upload TMD Latest Fashion Theme Zip

Step 4: After zip Upload Click Green Install Button

Step 5: After Click Show Message (Success: The extension has been installed!)

Step 6
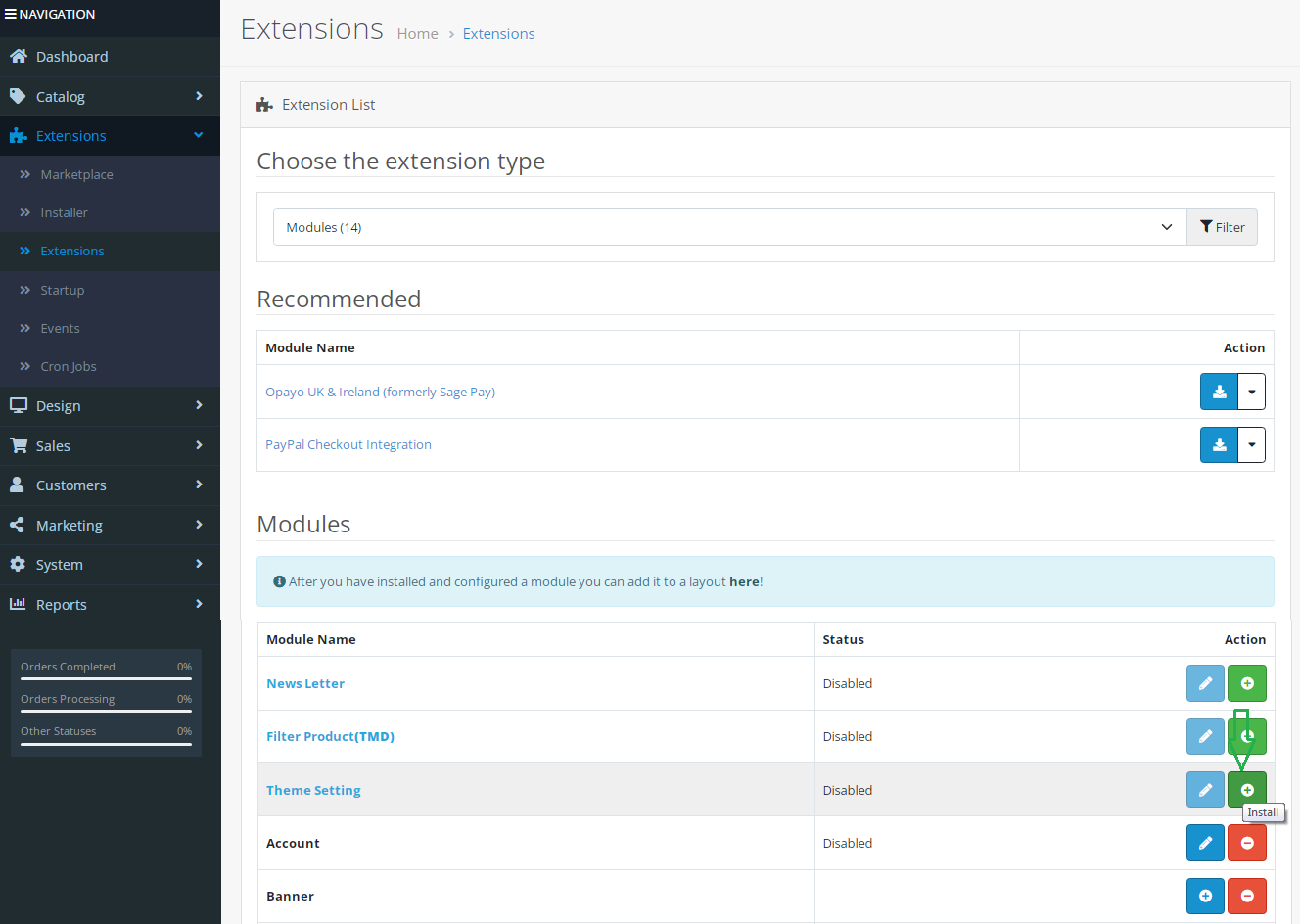
Go To Admin Panel > Extensions > Extensions > Select Module > Click Green Install Button

After Install Click Edit Button > First Generate License key Then Enable Status and Save It

Step 7: Refresh Page and showing Menus

Step 8
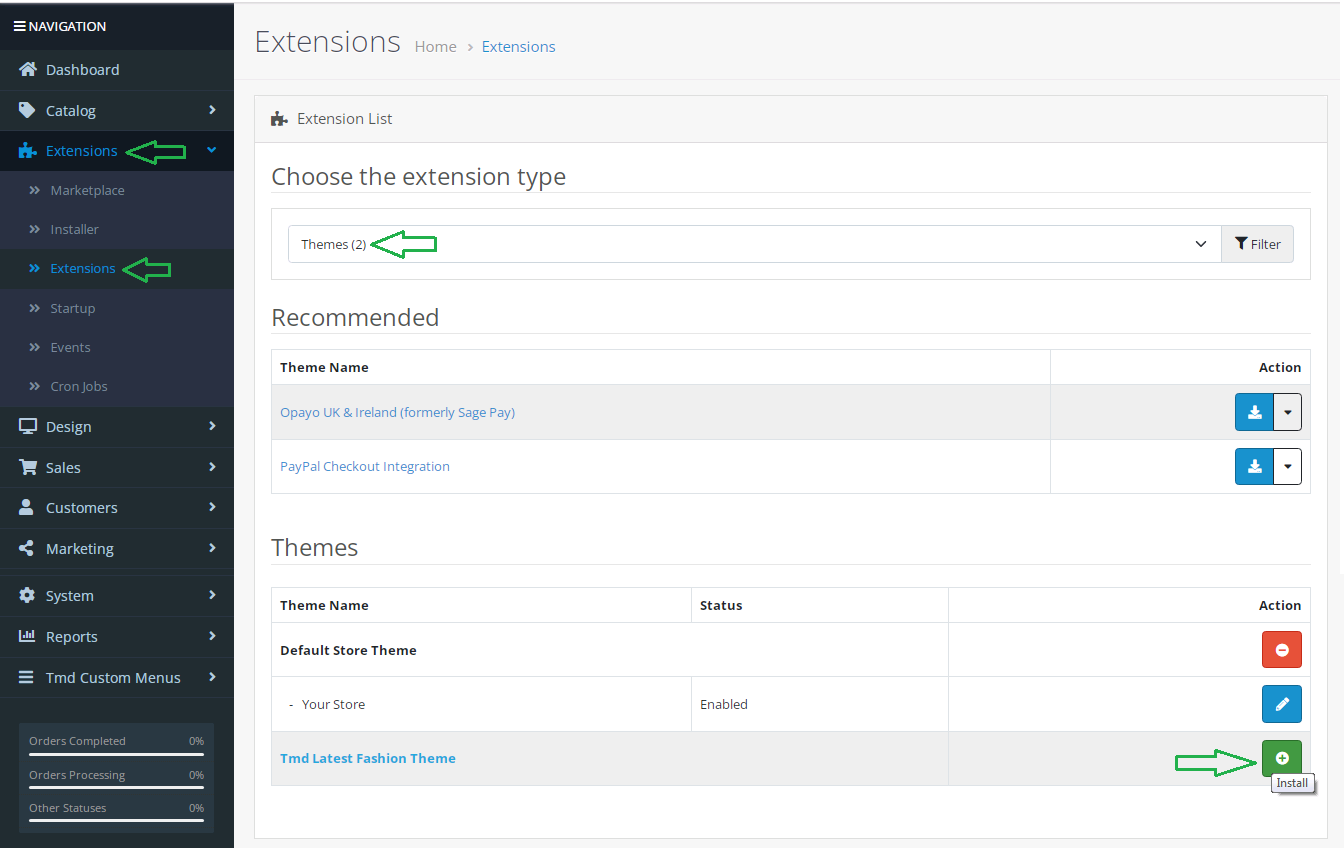
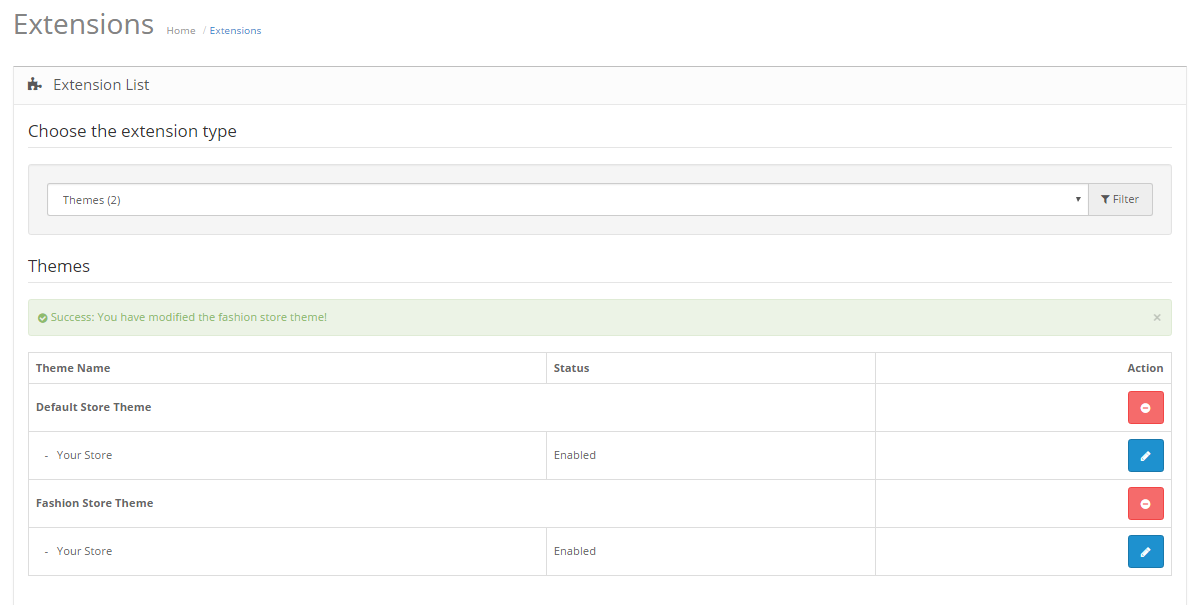
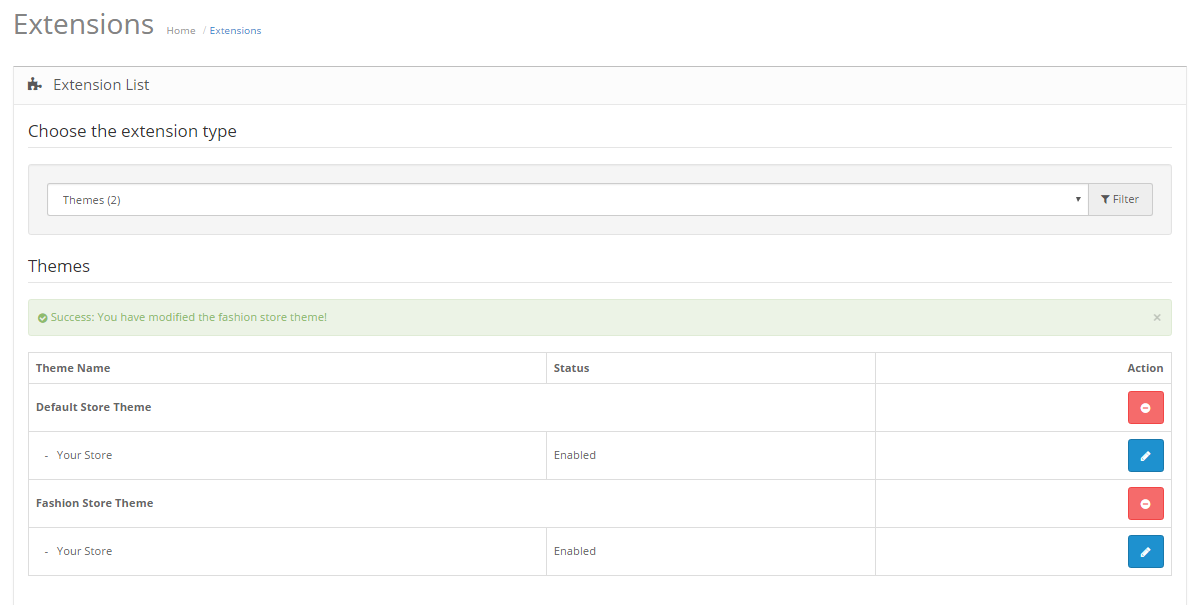
Go To Admin Panel > Extensions > Extensions > Select Theme > Click Green Install Button

Select Status and Save It

Step 9
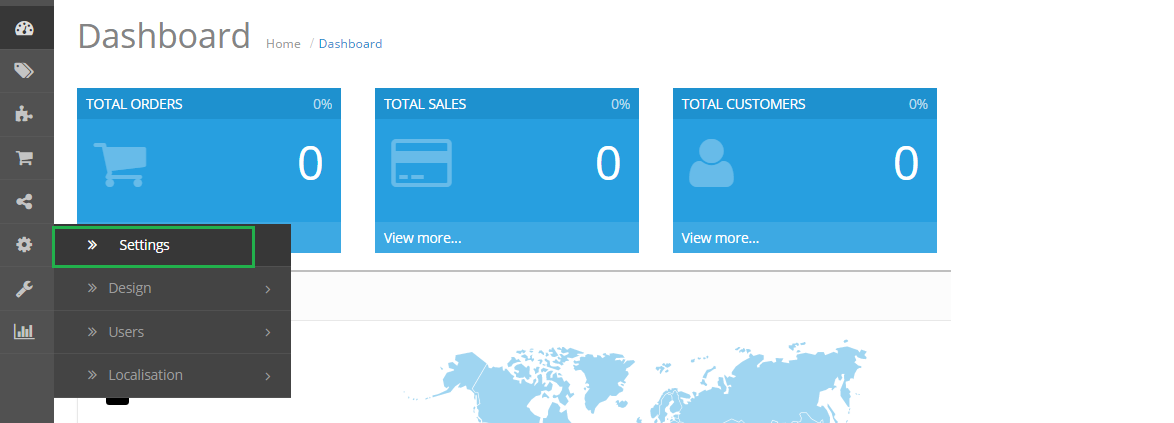
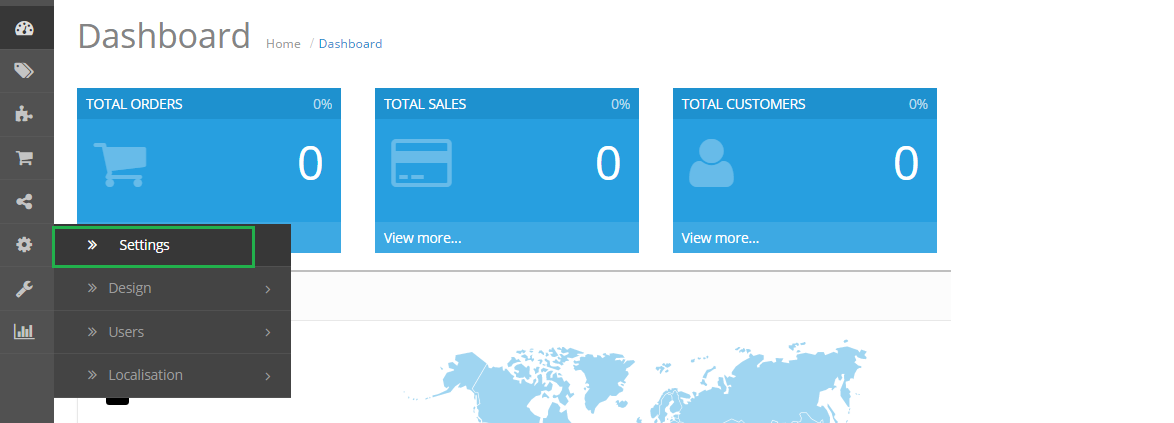
Go To Admin Panel > System > Setting > Click Edit Button > General Tab > Upload Store Logo, Select Theme and Save It

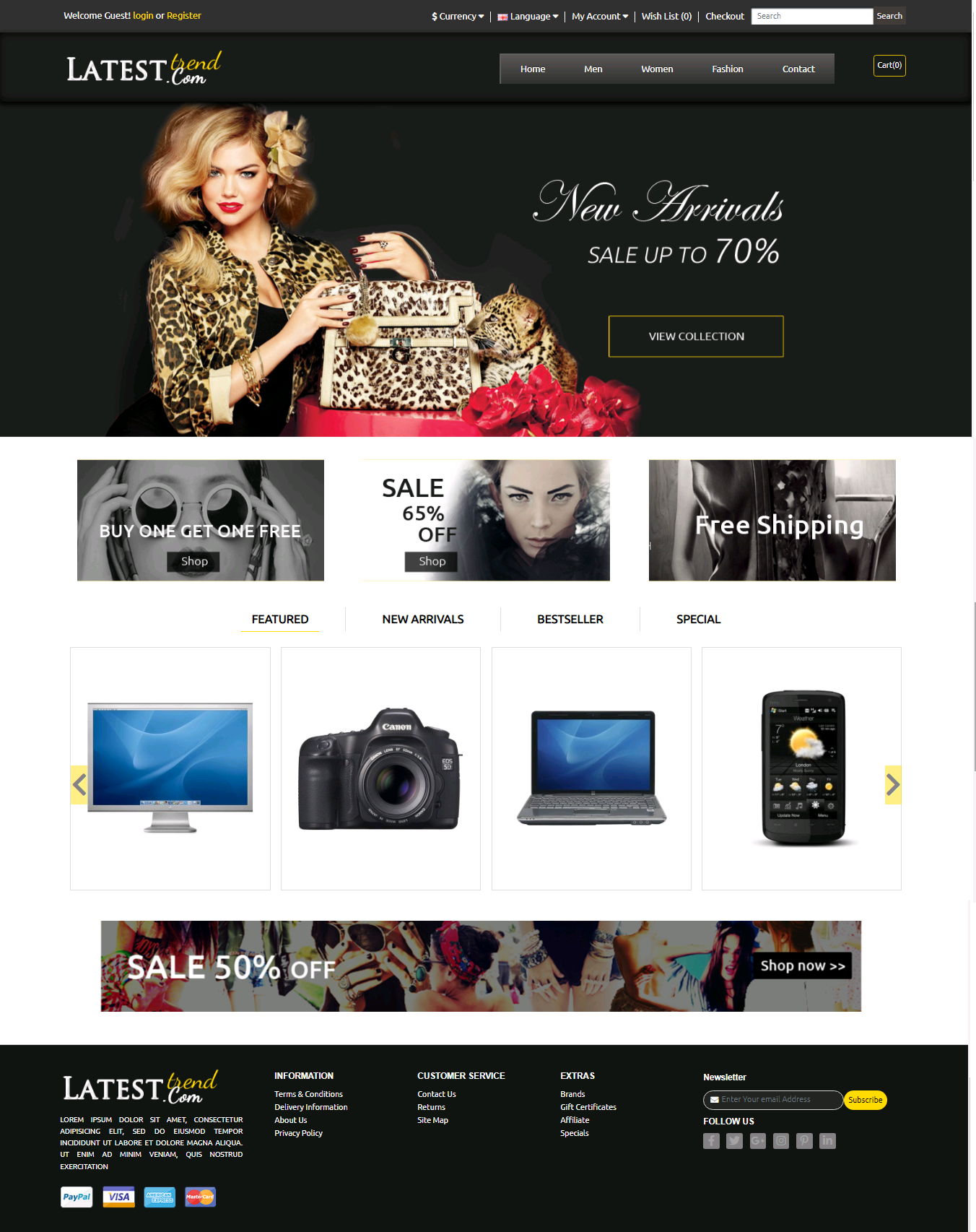
Home Page Active Theme

Setp 10
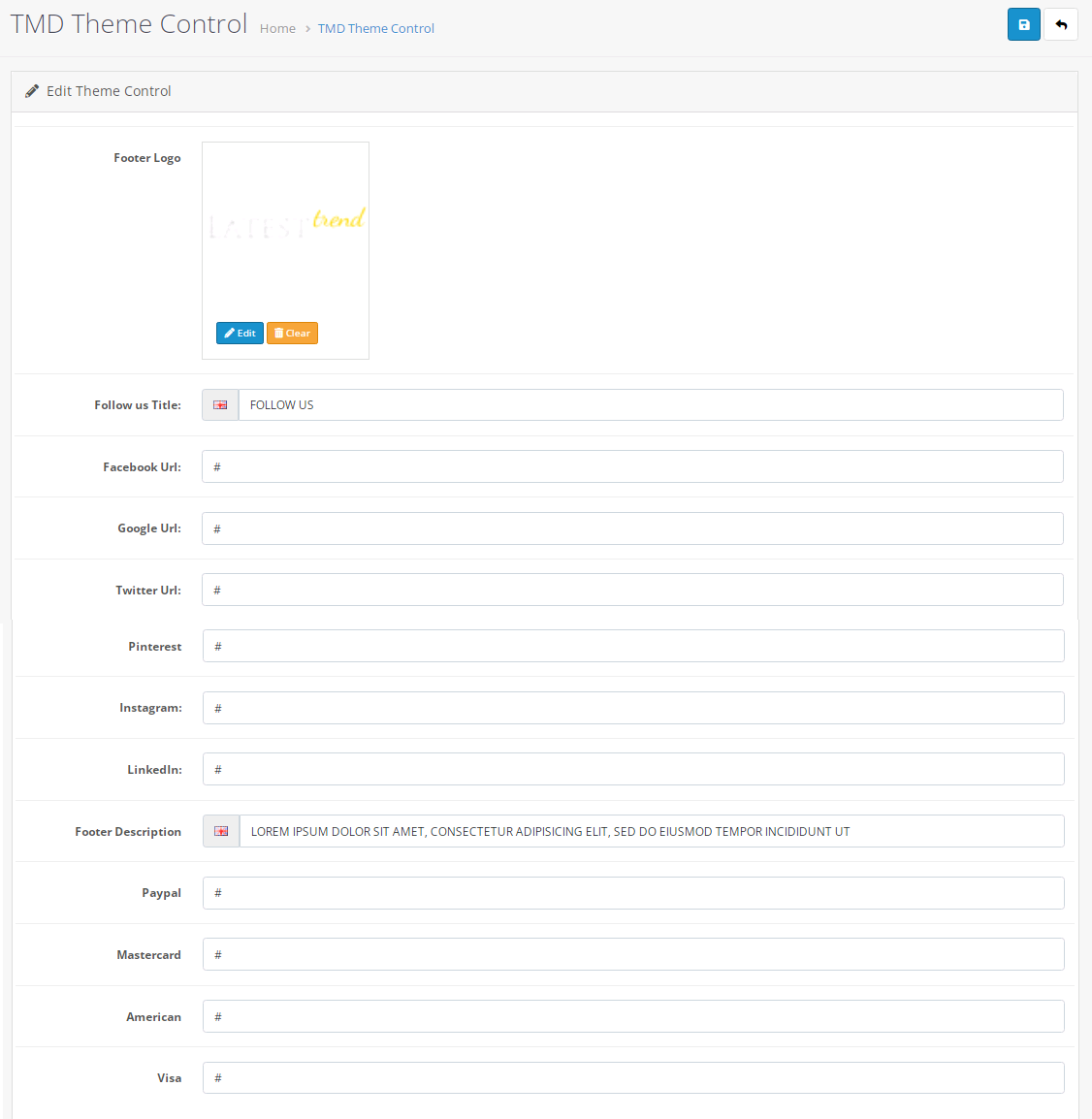
Theme Control Setting Menu


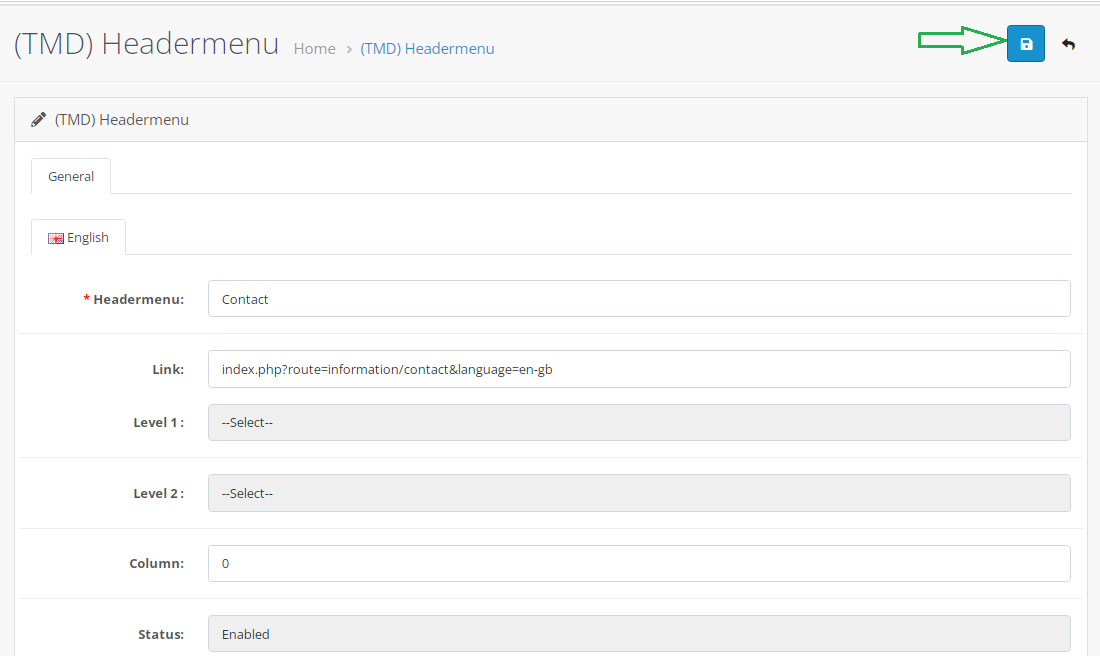
Setp 11: Header Menu > Click On Add New Button


Header Menu List

Front Side Show Header Menu

Step 12
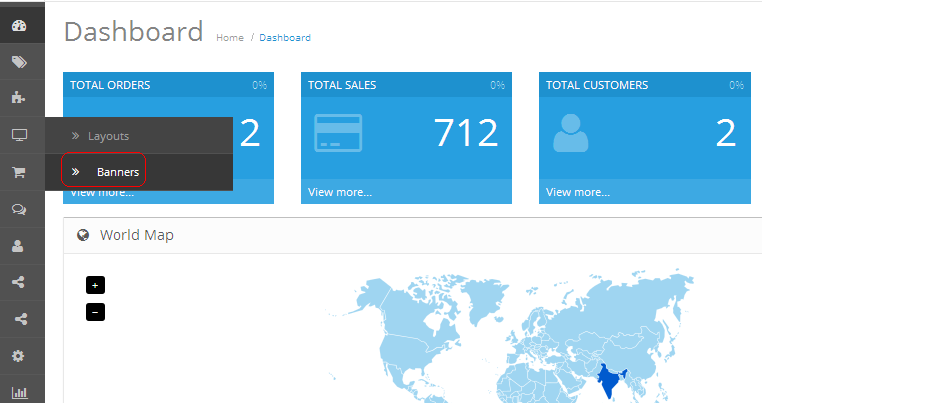
Go To Admin Panel > Desgin > Banner > Click Add New Buuton > Add Name, Upload Slider and Save It

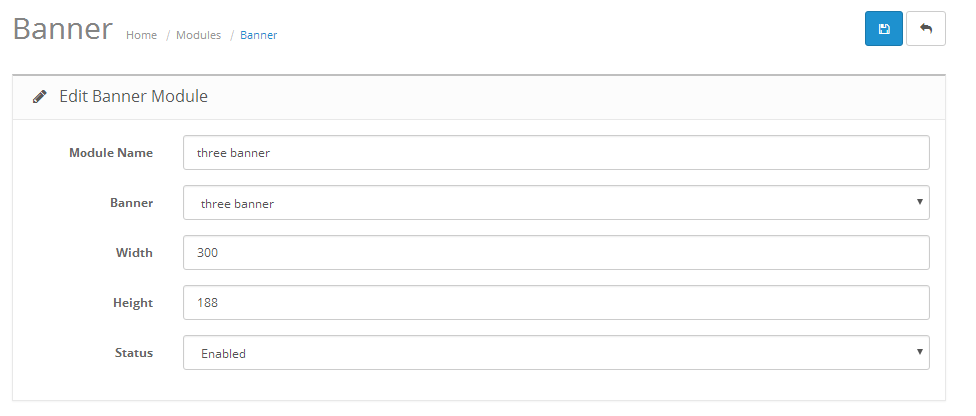
Homepage Three Banner

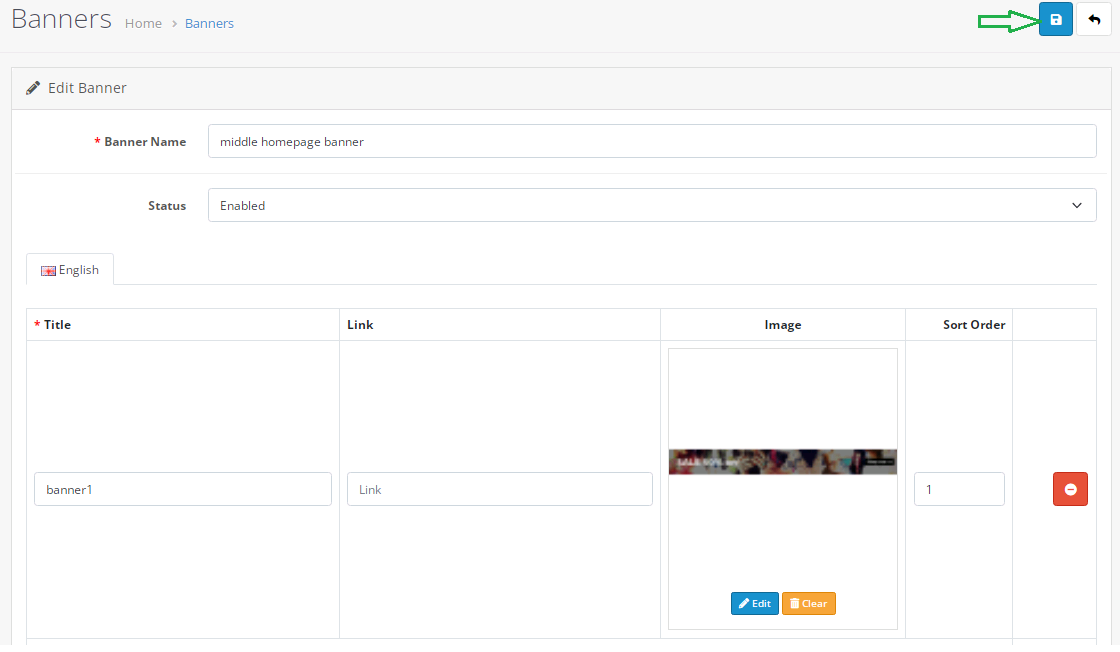
Homepage Middle Banner

category page banner

Step 13
Go To Admin Panel > Extensions > Extensions > Select Module > Click Blue Button

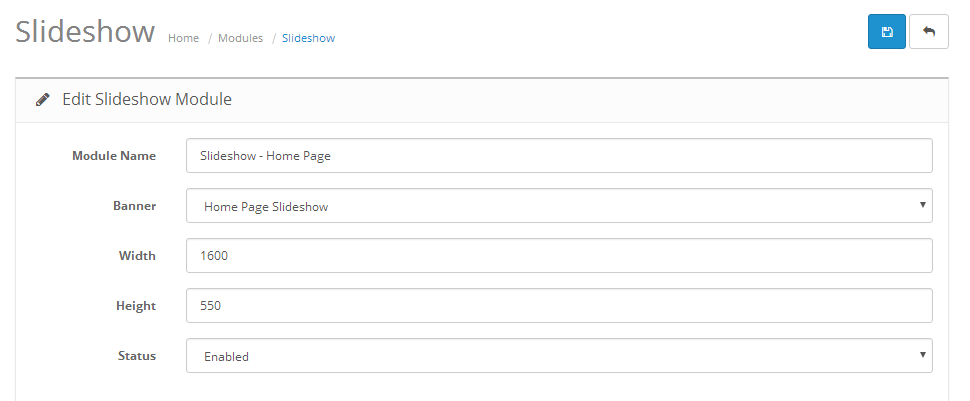
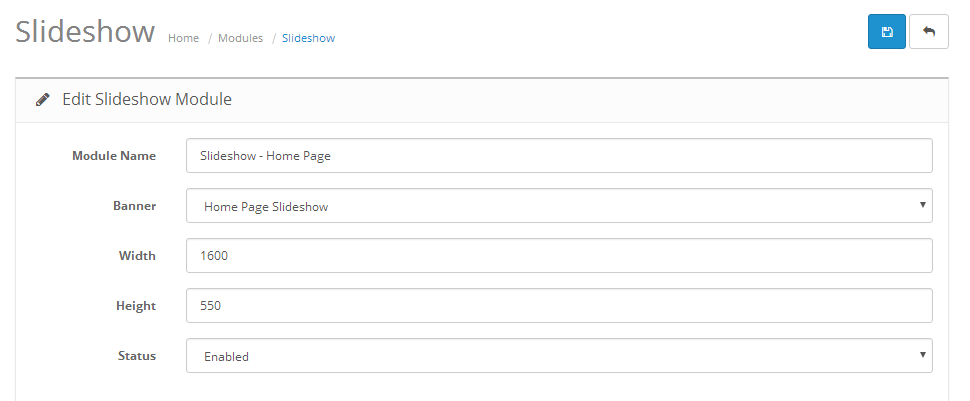
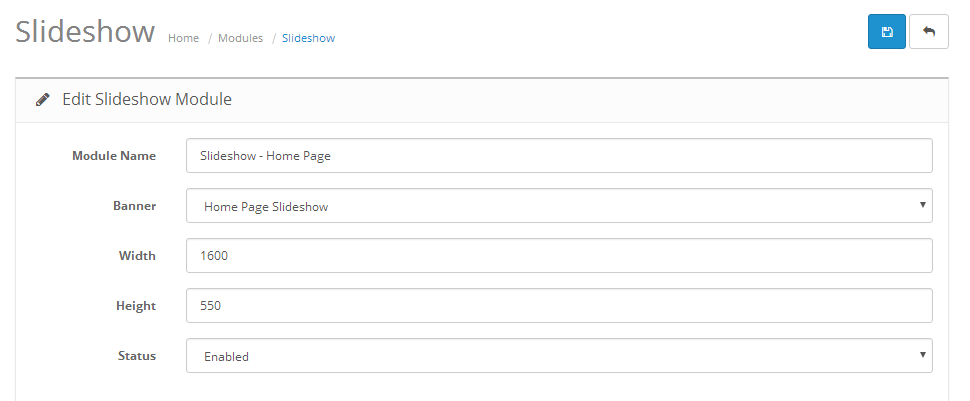
Slider Setting

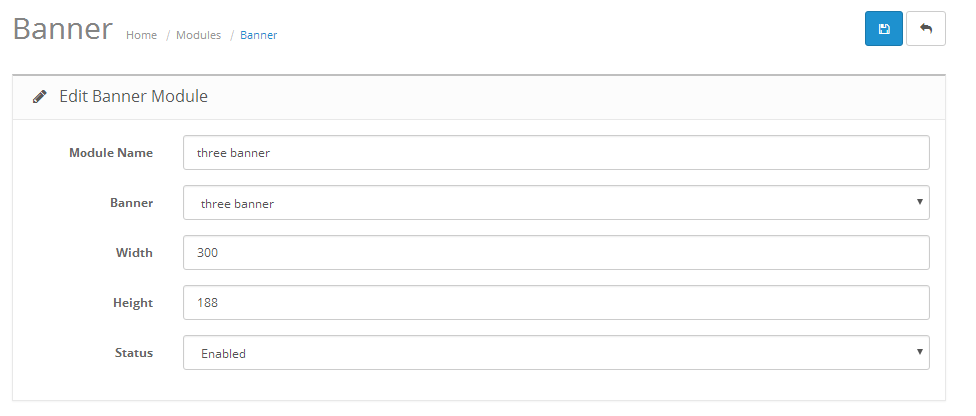
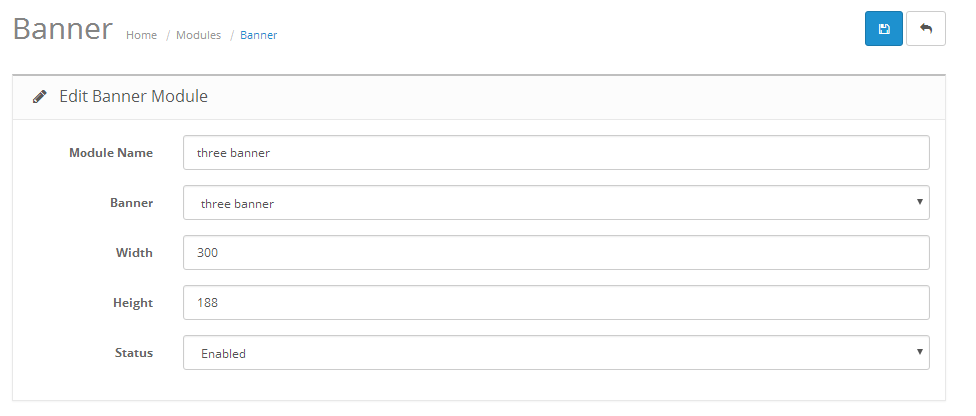
Homepage Three Banner setting

Filter Product(TMD) Module Setting > Module tab Setting

Module Setting tab and save It

Homepage Middle Banner setting

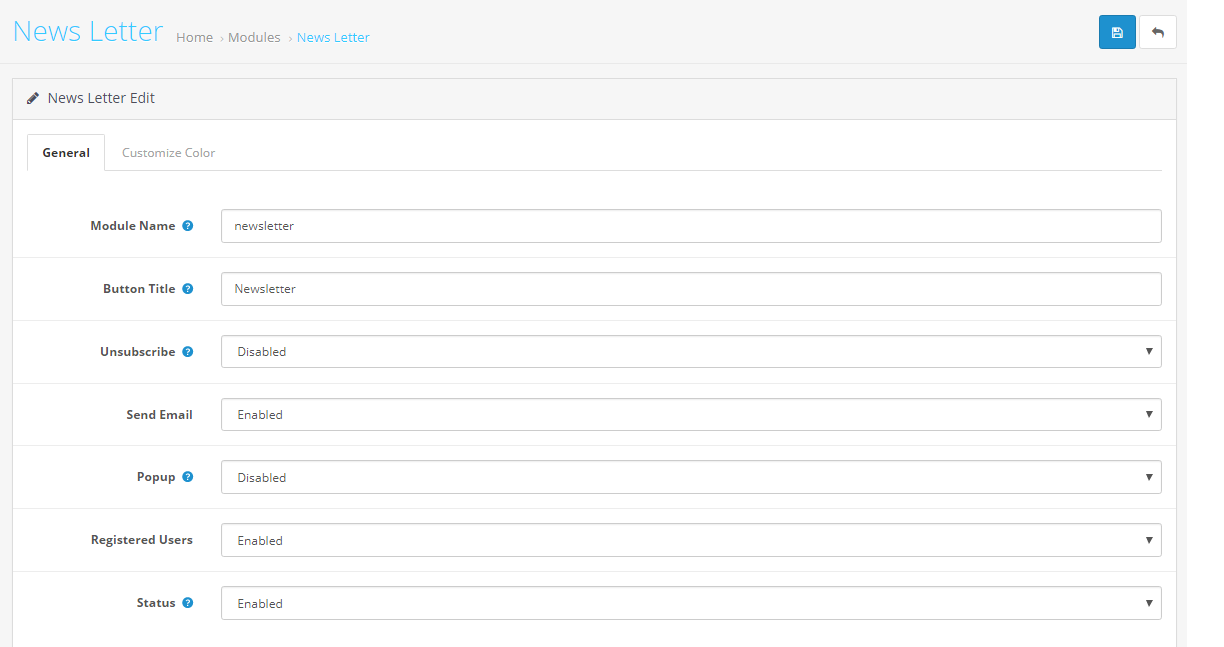
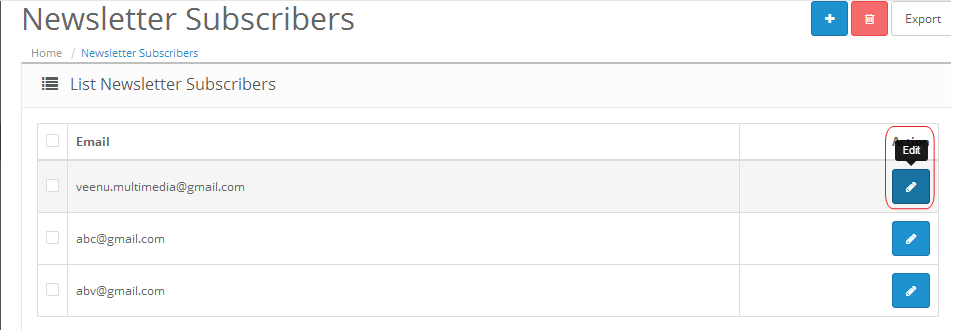
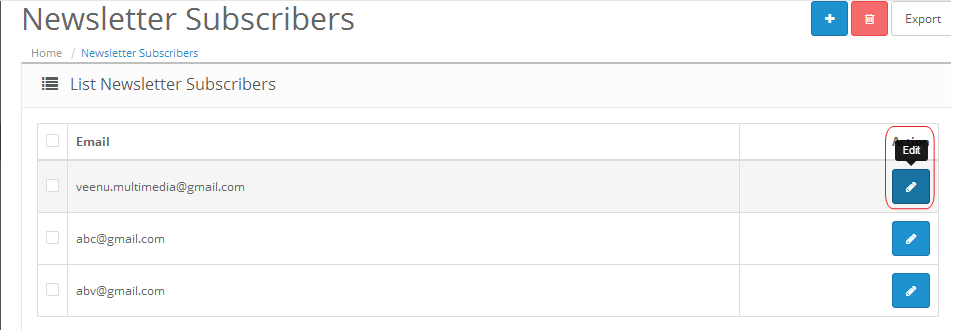
Newsletter Module Setting

Step 14
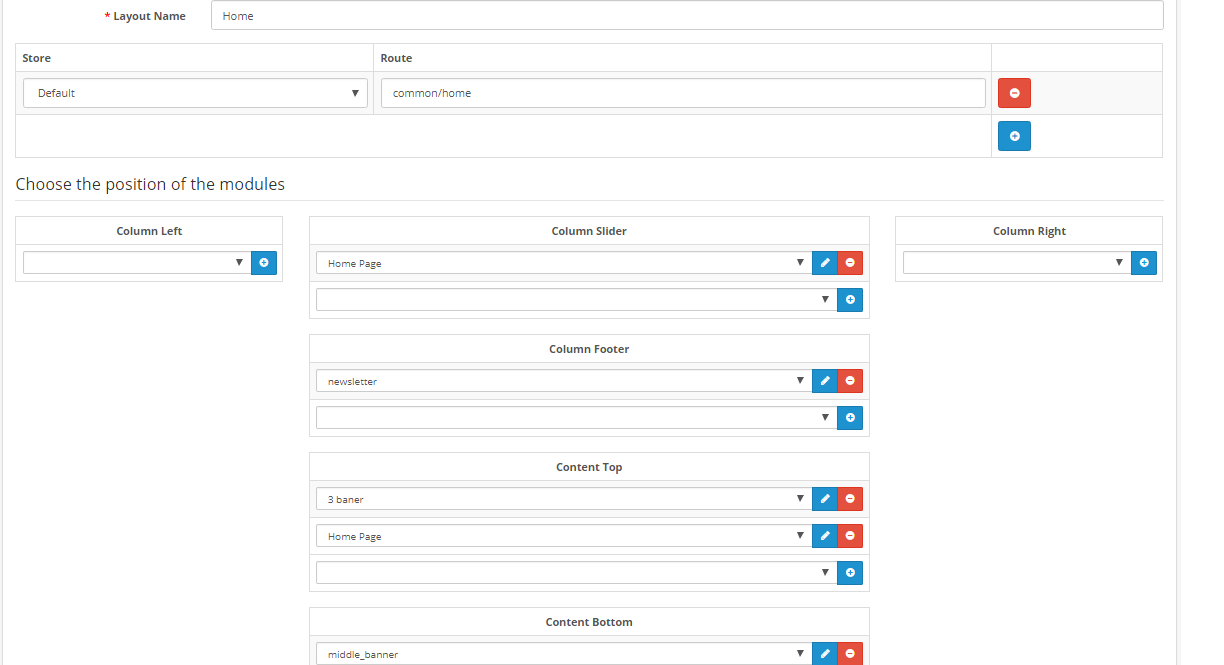
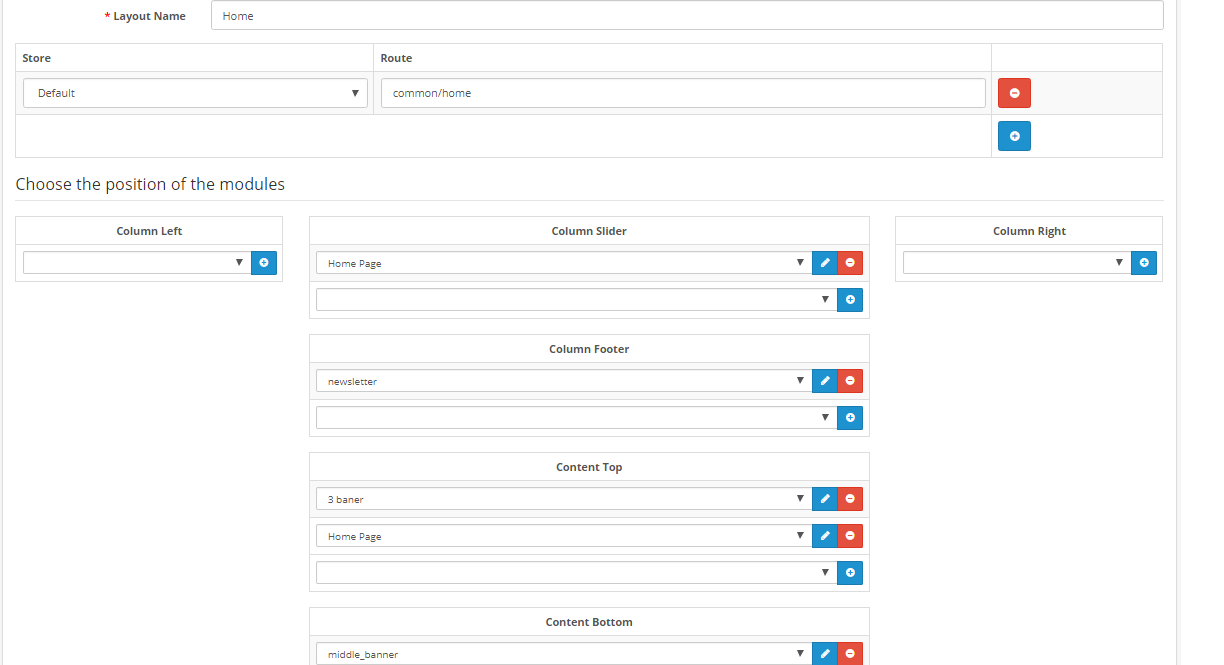
Go To Admin Panel > Desgin > Layout > Edit Home > Select Module All Position and Then Save It

Home Page

Step 15: Edit Product > Select Module Column Footer Position and Then Save It

Product Page

Step 16: Module > Category banner Setting

Latest > Top On Sale Module Setting

Step 17: Edit Category > Select Module Column Left, Column Footer Position and Then Save It

Category Page

Installation of Latest Fashion Theme 3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:

Step 17:

Step 18:

Step 19:



Step 20:


Step 21:

Step 22:


Step 23:


Step 24:


Step 25:


Step 26:

Step 27:


Step 28:


Step 29:

Step 30:

Step 31:



Step 32:



Step 33:



Step 34:

Step 35:


Step 36:

Step 37:

Home page

Category page

-
Installation of Latest Fashion Theme 2.3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:


Step 17:

Step 18:


Step 19:


Step 20:


Step 21:


Step 22:

Step 23:


Step 24:

Step 25:

Step 26:

Step 27:


Step 28:


Step 29:


Step 30:


Step 31:



Step 32:


Step 33:


Step 34:


Step 35:

Step 36:

Home page

Category page

-
Installation of Latest Fashion Theme 2.x_2.2.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:


Step 14:

Step 15:


Step 16:


Step 17:


Step 18:


Step 19:

Step 20:


Step 21:

Step 22:

Step 23:


Step 24:


Step 25:


Step 26:


Step 27:



Step 28:


Step 29:


Step 30:


Step 31:

Step 32:

Category page

Step 33:

Home page

-
Contact Us
If you have question which is beyond this knowledgebase Kindly contact us
Write to Us Now