-
The template will be perfect as an online jewellery store. This online store will present your products even better than the real one. Effective colors, highlighted fonts and interactive elements make visitor's shopping experience better. Much attention is paid to navigation. It is possible to search by brand, bestsellers and product categories. Main menu is supplied by icons. Products have zooming effect. Banners advertises area. Our all module will not affect any core file of opencart so it will not issue during updating opencart.
Jewellery Theme
Installation of Jewelry Theme 4.x (responsive theme)
-
Step 1: Zip Folder

Step 2
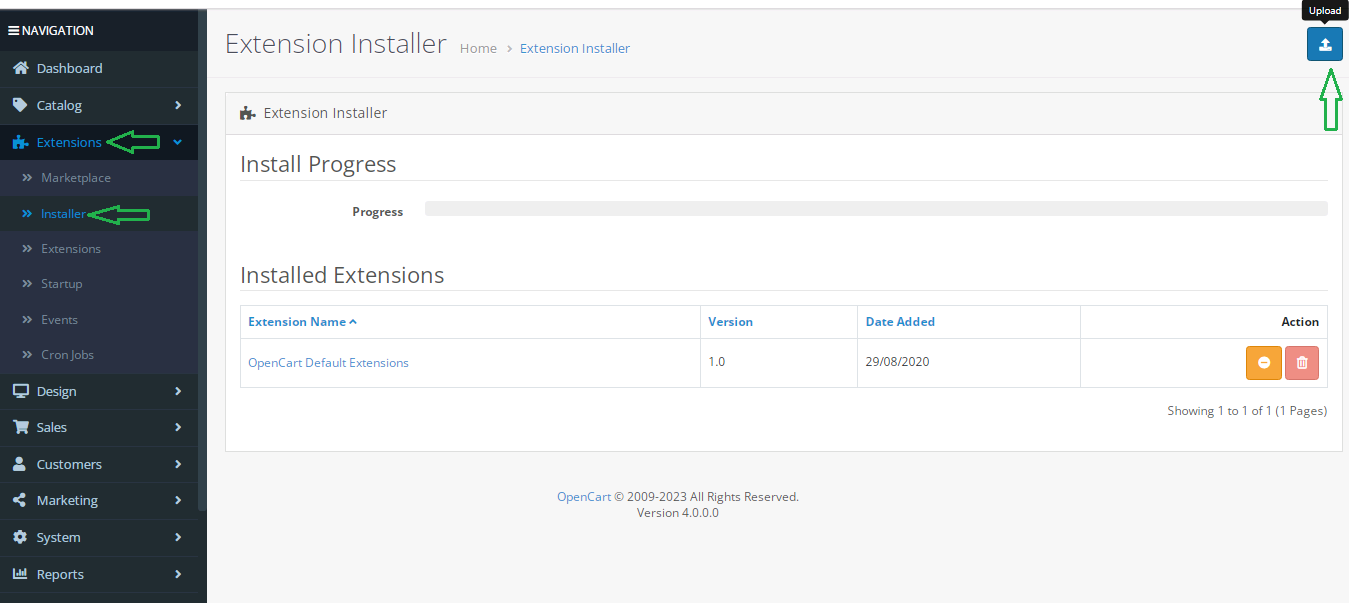
Go To Admin Panel > Extensions > Installer > Click Blue Button

Step 3: Upload TMD Jewellery Theme Zip

Step 4: After zip Upload Click Green Install Button

Step 5: After Click Show Message (Success: The extension has been installed!)

Step 6
Go To Admin Panel > Extensions > Extensions > Select Module > Click Green Install Button

After Install Click Edit Button > First Generate License key Then Enable Status and Save It

Step 7: Refresh Page and showing Menus

Step 8
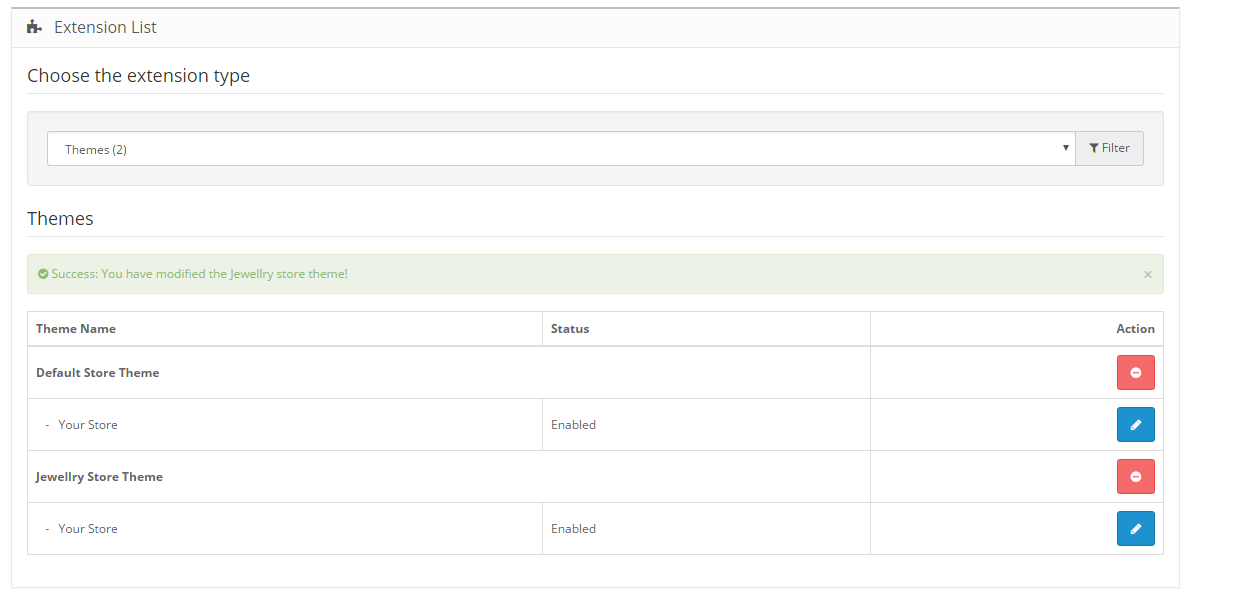
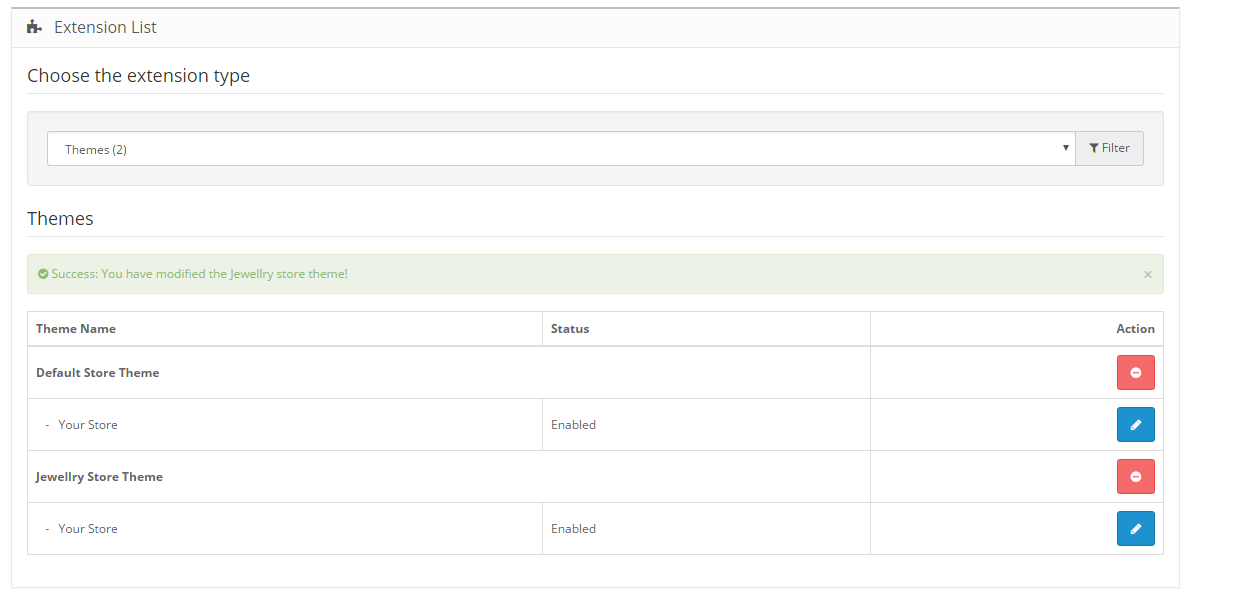
Go To Admin Panel > Extensions > Extensions > Select Theme > Click Green Install Button

After Install Click Edit Button > Enable Status and Then Save It

Step 9
Go To Admin Panel > System > Setting > Edit Store > Upload Theme Logo and Select Theme and Then save It

Step 10: Activate Theme

Step 11: Theme Control Menu > Add Contact Information and Social Icons, Logo Title, Footer, Payment Title and Then save It

Step 12
Go To Admin Panel > Extensions > Extensions > Select Module > Click Green Install Button

Newlstter Module seting accroding theme and Save It


Footer Newsletter and Social Icons, Payment Icon, Map Contact Information Showing

Step 13
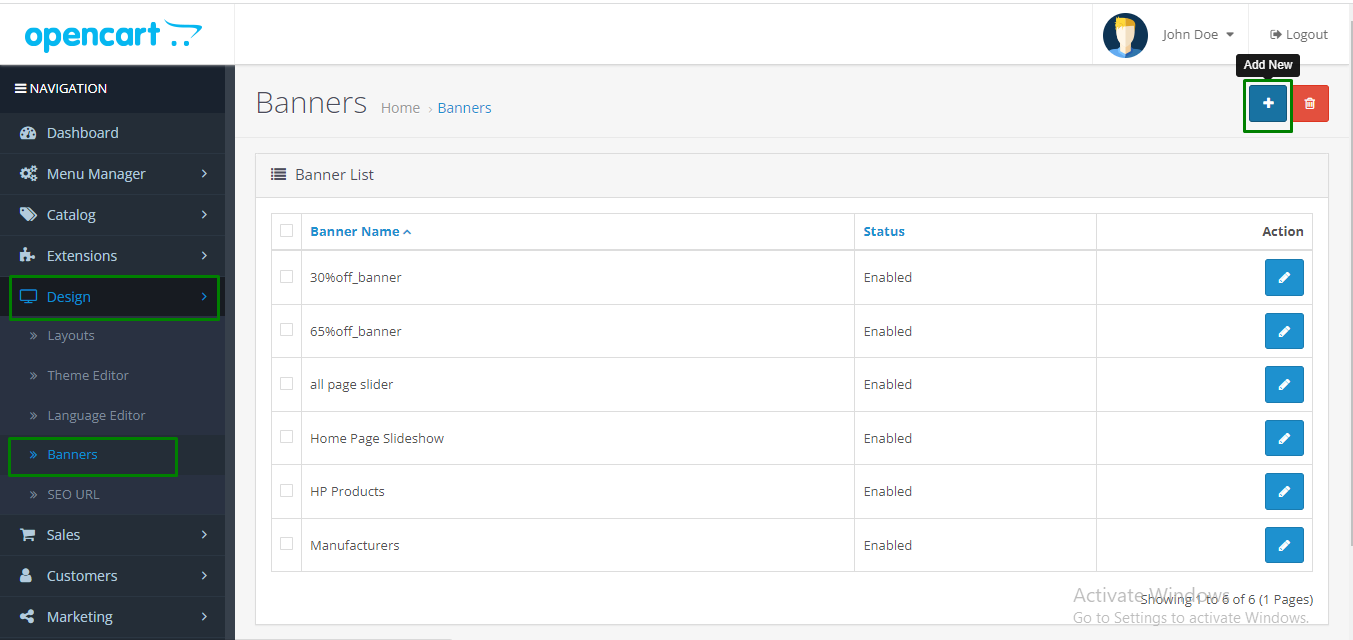
Go To Admin Panel > Design > Banner > Click Add New Button

Add Banner Name, Select Status, Upload Home Slider Image and then save It

Step 14
Go To Admin Panel > Extensions > Extensions > Select Module > Click Banner Add New Button

Home Slider > Add Module Name, Select Banner, Add Image Size and Then Save It

Step 15
Go To Admin Panel > Design > Layout > Edit Home > Select Baner , slider, Module Then Save It

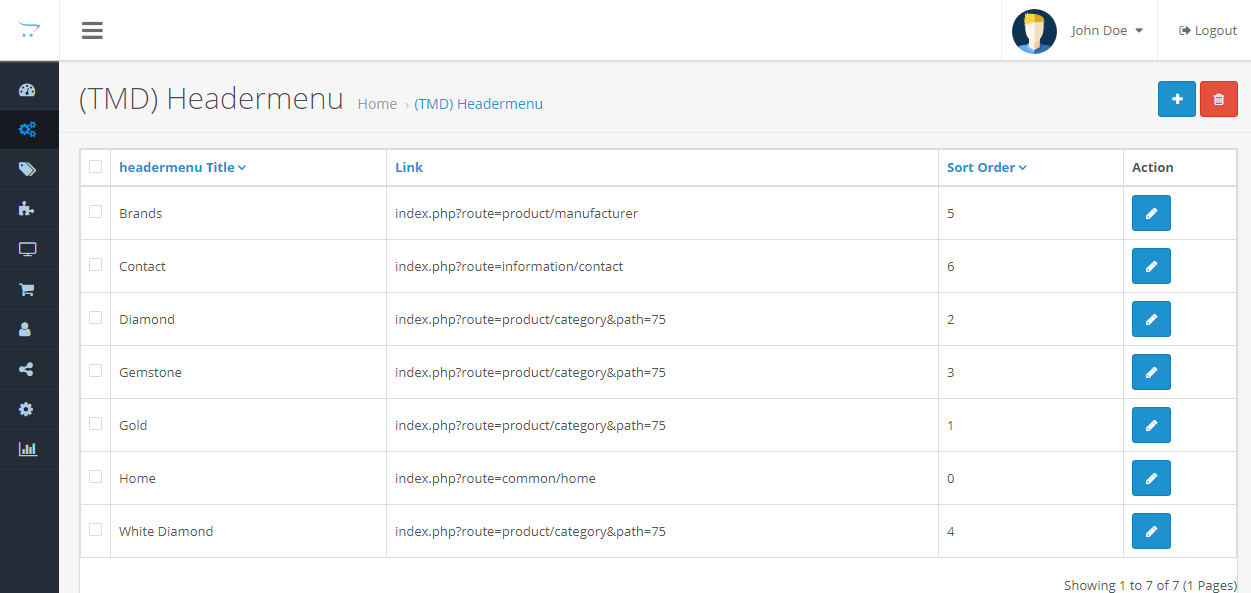
Step 16: Header Menu > Click Add New Button




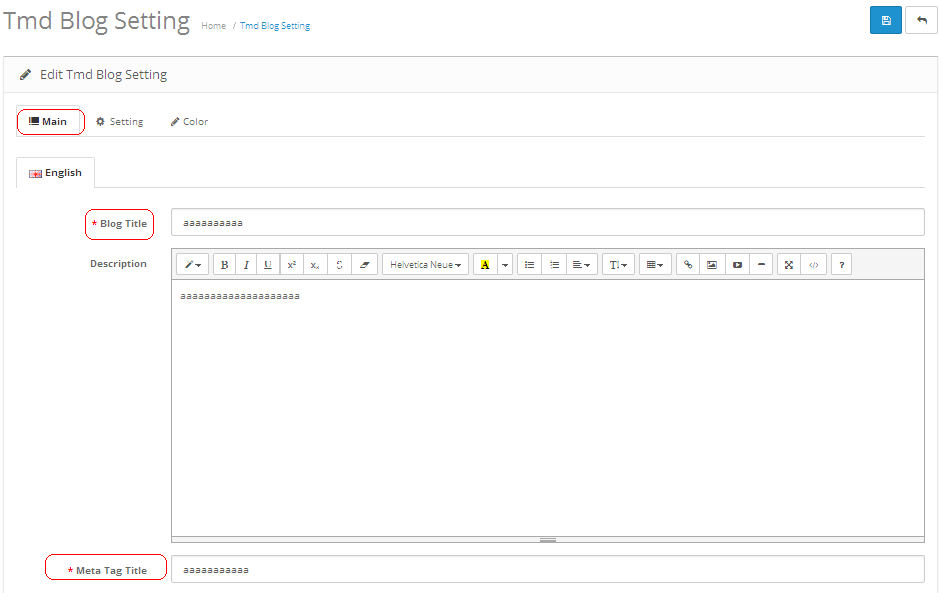
Step 17: HTML Content > Add Heading Title, Description, Enable Status Then Save It

Step 18: Design > Layout > Home > Select Html In Content Top Position and Save It

Front HTMl Conenct Show

Step 19: Featured Module > Add Module Name, Select Axis, Add Image Size and Then Save It

Step 20: Design > Layout > Home > Select Featured Module In Content Top Position and Save It

Featured Module

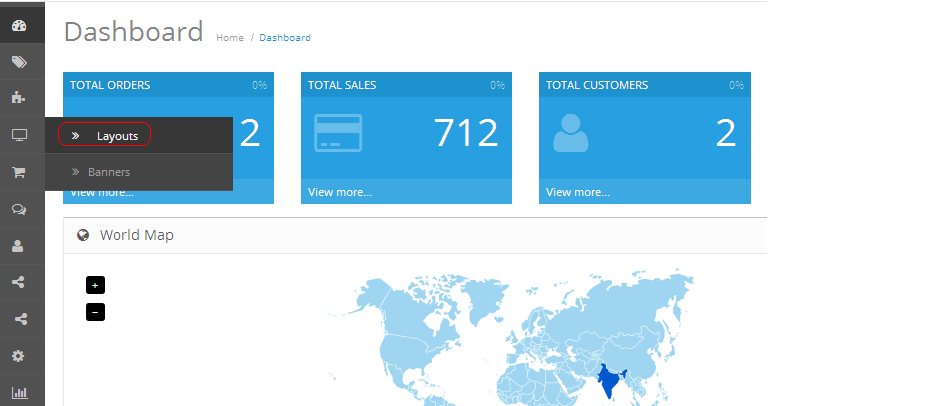
Step 21: Design > Banner > Bottom Banner

Step 22: Home Bottom Banner > Add Module Name, Select Banner, Add Image Size and Then Save It

Step 23: Design > Layout > Home > Select Bottom Banner In Content Bottom Position and Save It


Step 24: Design > Banner > Internal Pages Banners

Step 25: Home Internal Pages Banners > Add Module Name, Select Banner, Add Image Size and Then Save It

HTML Conenct Slider Text

latest Module

Step 26: Design > Layout > Edit Category > Select Category, Latest In Column Left, Select Internal Pages Banners, slider Text Position Slider Top and Save It

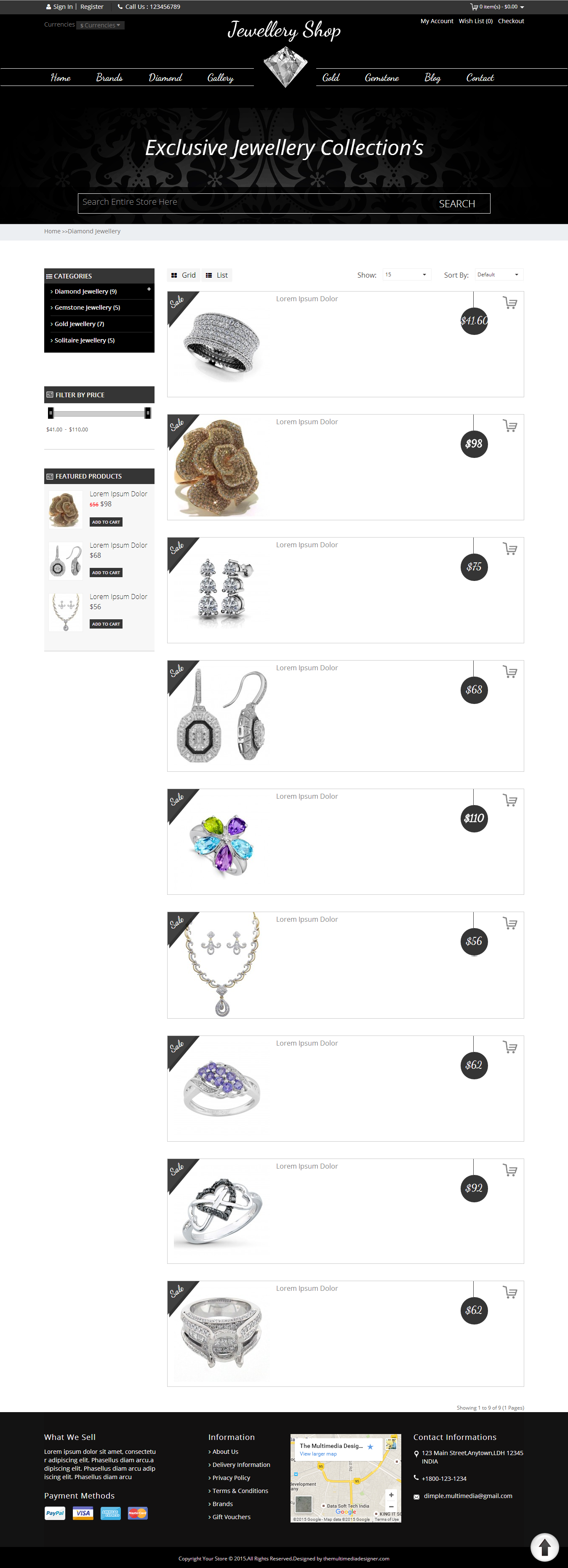
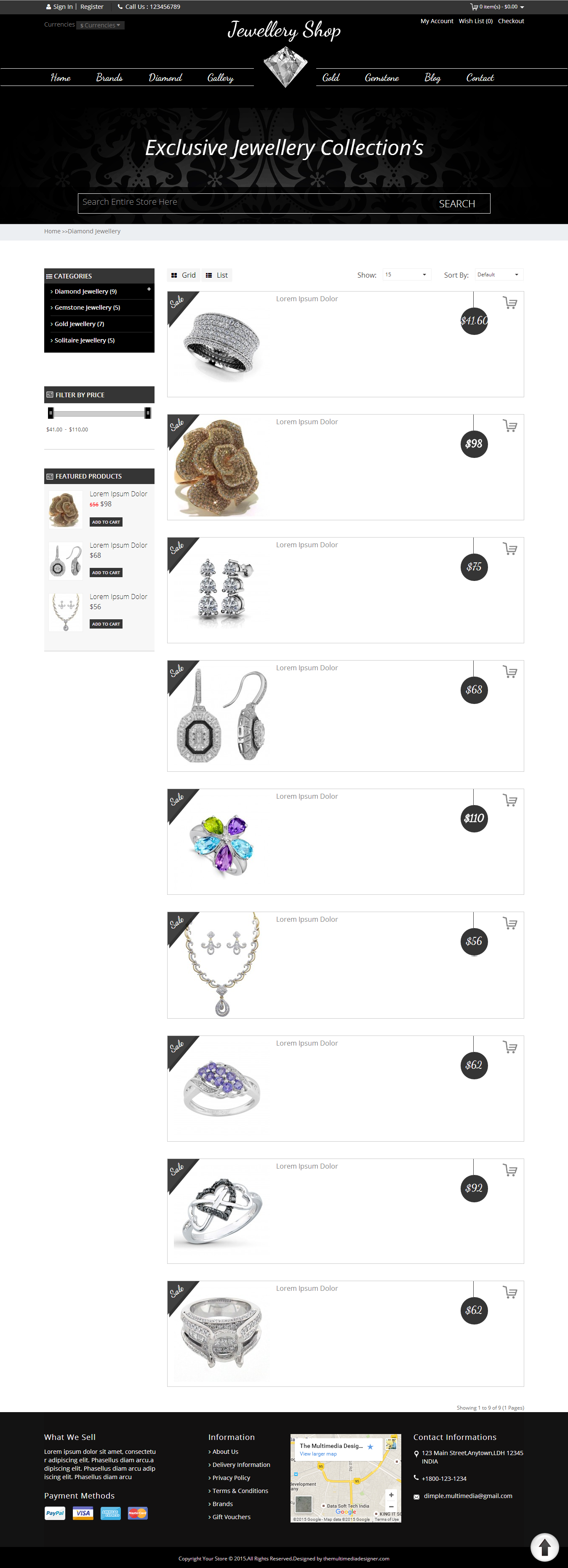
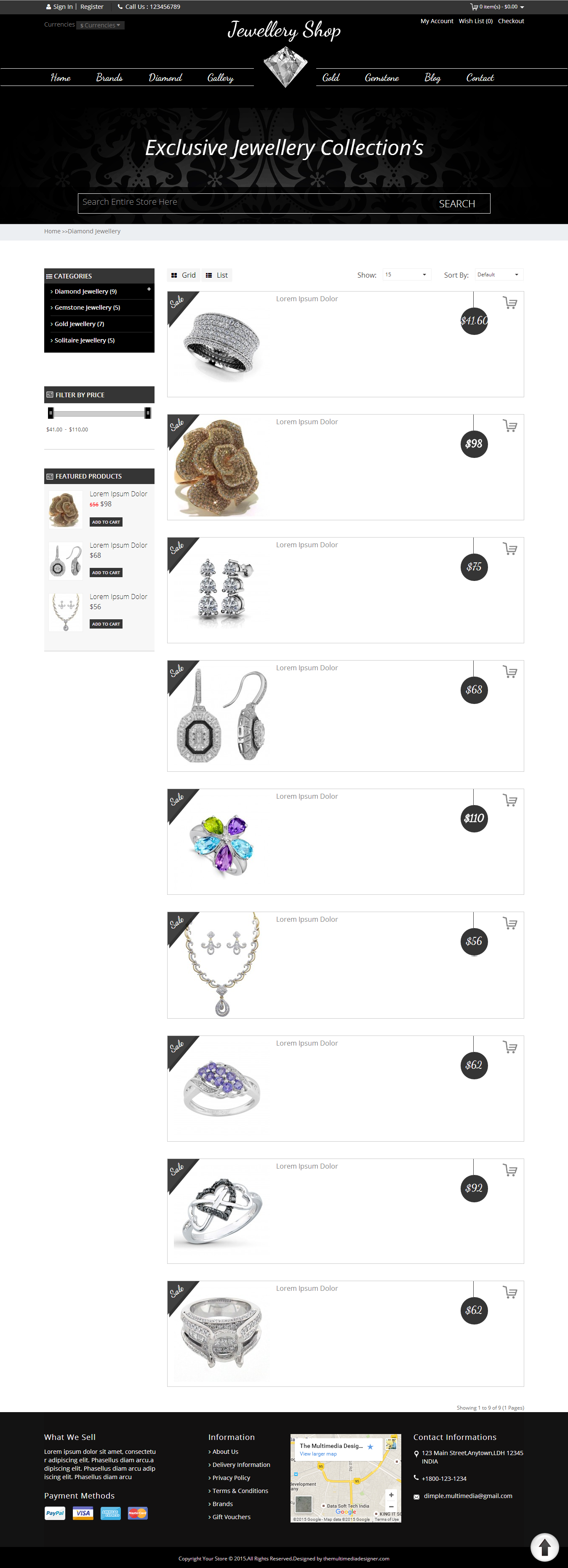
Category Page

Step 27
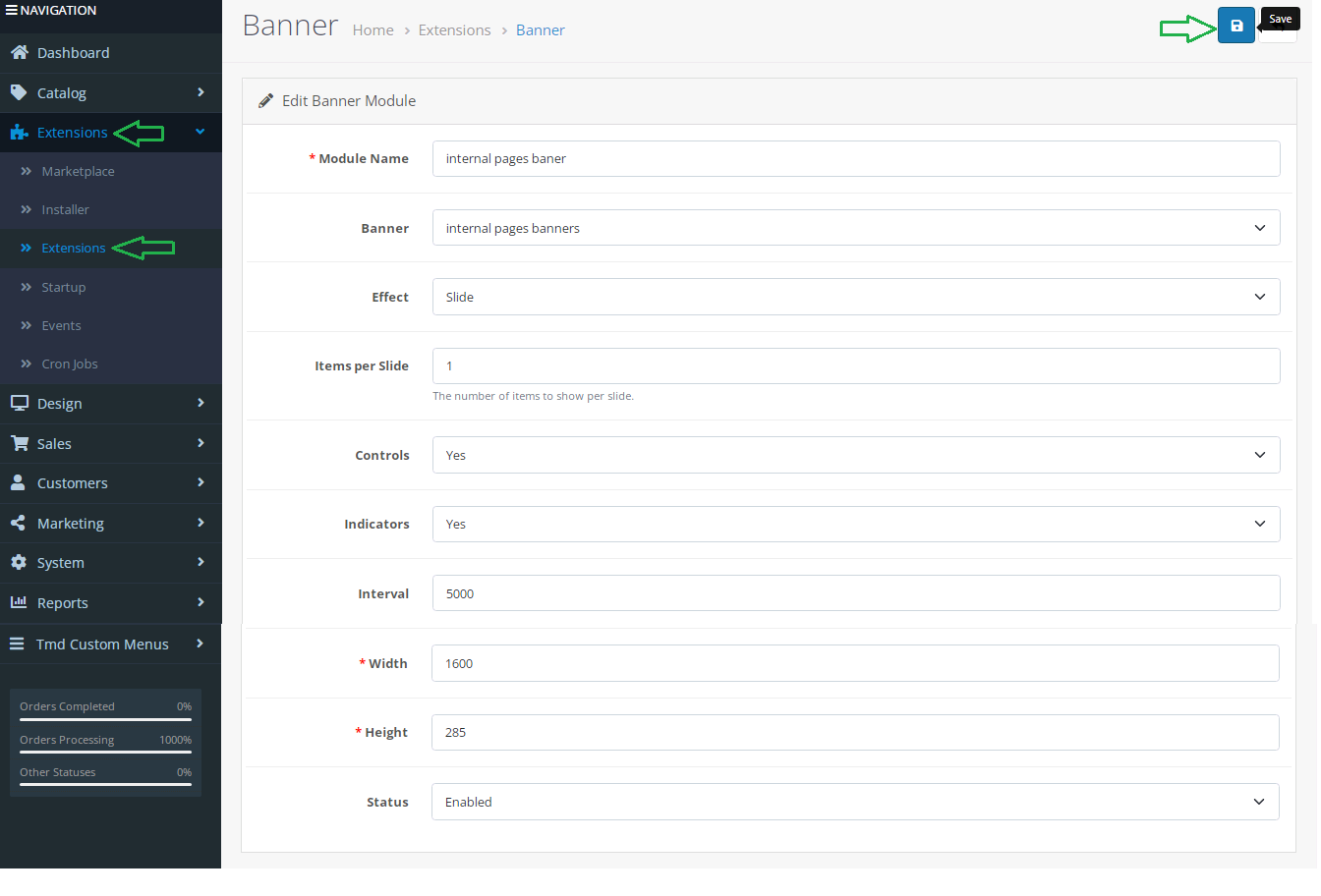
Go To Admin Panel > Design > Layout > Edit Product > Select Internal Pages Banners, slider Text Position Slider Top and Save It

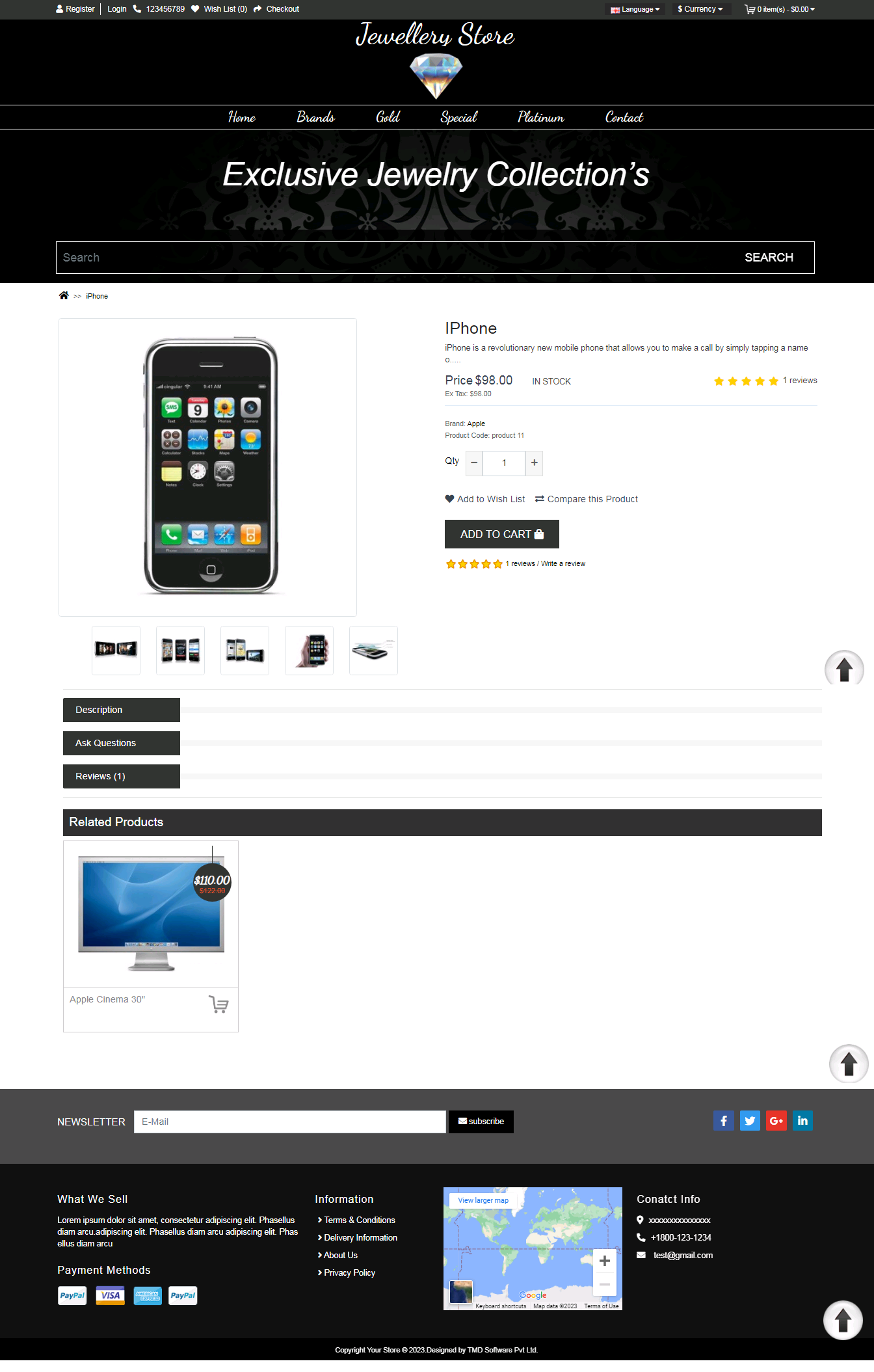
Product Page

Home Page

Installation of Jewelry Theme 3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:

Step 17:

Step 18:

Step 19:



Step 20:


Step 21:

Step 22:

Step 23:



Step 24:

Step 25:


Step 26:

Step 27:



Step 28:



Step 29:


Step 30:


Step 31:


Step 32:


Step 33:


Step 34:


Step 35:


Step 36:

Step 37:

Category page

Step 38:

Product page

Step 39:

Home page

-
Installation of Jewelry Theme 2.3.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:

Step 17:

Step 18:


Step 19:


Step 20:






Step 21:




Step 22:





Step 23:




Step 24:





Step 25:


Step 26:



Step 27:




Step 28:




Step 29:


Step 30:



Step 31:


Step 32:



Step 33:


Step 34:


Step 35:


Step 36:


Step 37:


Step 38:


Step 39:


Step 40:


Step 41:

Step 42:

Step 43:

Step 44:

Step 45:


Step 46:


Category page

Step 47:


Step 48:

Product page

Step 49:

Search page

Step 50



Step 51

Home page

-
Installation of Jewelry Theme 2.x_2.2.x (responsive theme)
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:





Step 13:

Step 14:

Step 15:

Step 16:





Step 17:




Step 18:





Step 19:




Step 20:





Step 21:


Step 22:



Step 23:




Step 24:

Step 25:



Step 26:


Step 27:


Step 28:


Step 29:



Step 30:


Step 31:


Step 32:


Step 33:


Step 34:


Step 35:


Step 36:


Step 37:


Step 38:

Step 39:

Step 40:

Step 41:

Step 42:


Step 43:

Step 44:

Category page

Step 45:


Step 46:

Product page

Step 47:

Search page

Step 48:



Step 49:

Home page

-
Contact Us
If you have question which is beyond this knowledgebase Kindly contact us
Write to Us Now