-
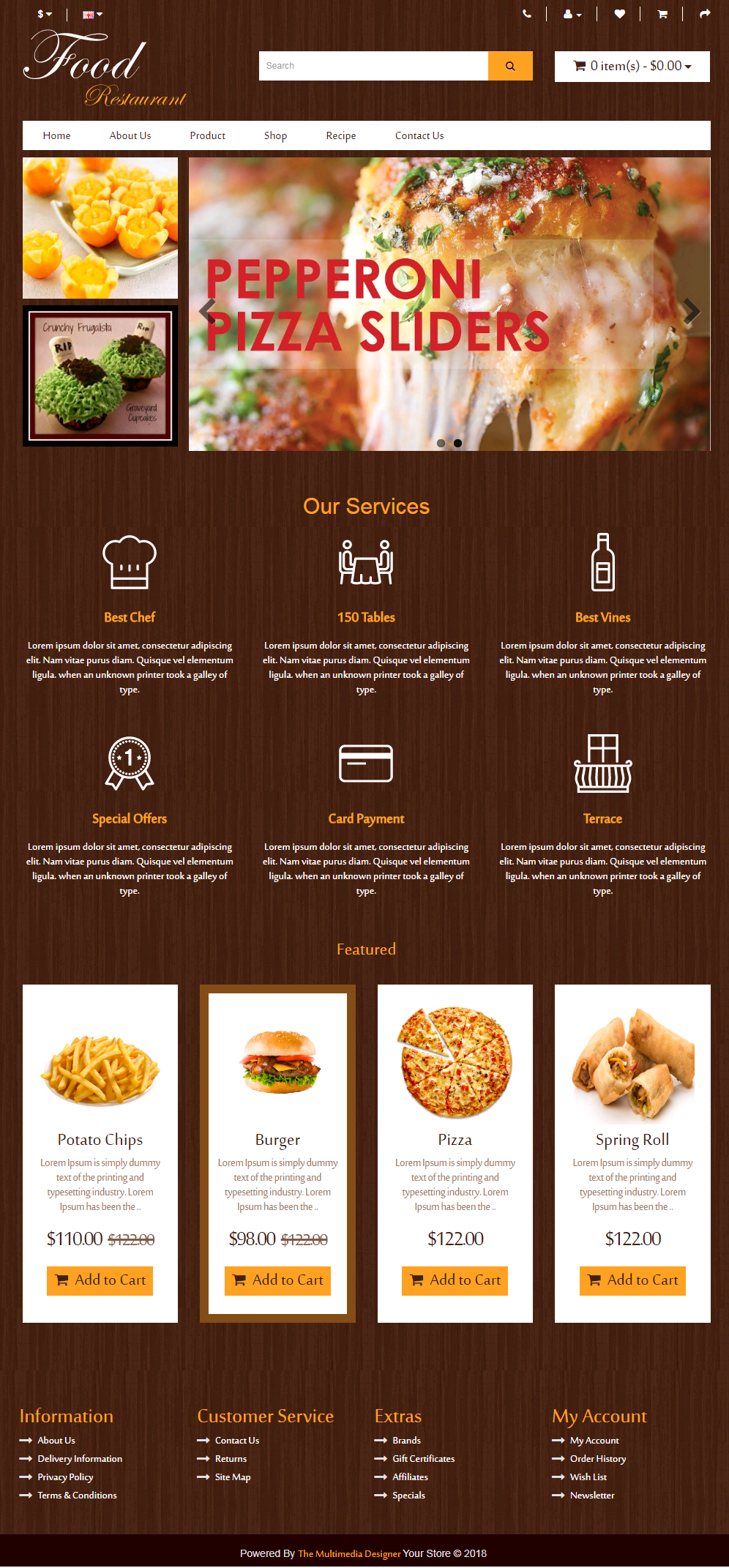
The template will be perfect as an online Food store. This online store will present your products even better than the real one. Effective colors, bold fonts and interactive elements make visitor's shopping experience interesting. Much attention is paid to navigation. It is possible to search by brand, bestsellers and product categories. Main menu is supplied by icons. Featured products have zooming effect. Banners advertises tires from the best for sale.
Food Theme
Installation Of Food Theme 4.x.x
-
Step 1: Zip Folder

Step 2
Go To Admin Panel > Extensions > Installer > Click Blue Button

Step 3: Upload TMD Food Theme Zip

Step 4: After zip Upload Click Green Install Button

Step 5: After Click Show Message (Success: The extension has been installed!)

Step 6
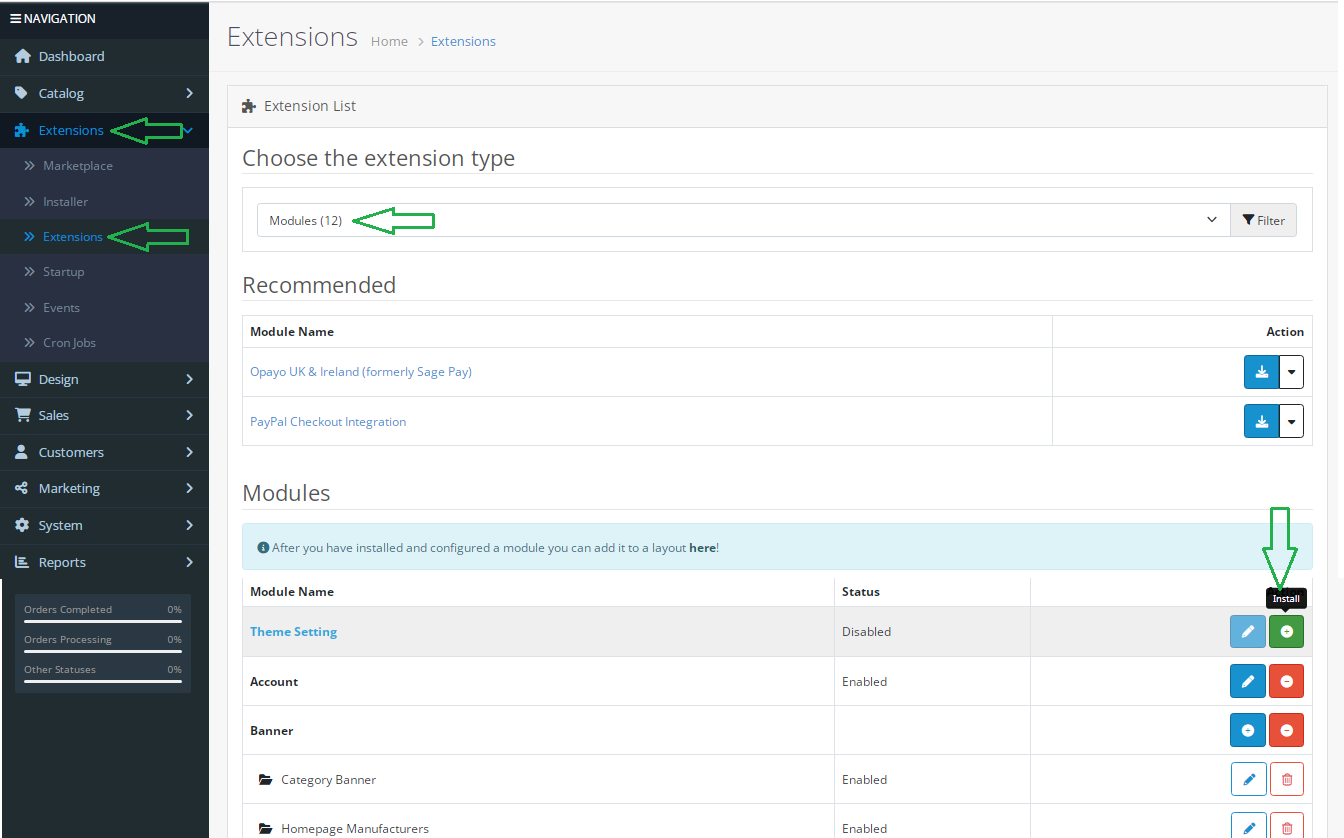
Go To Admin Panel > Extensions > Extensions > Select Theme > Click Green Install Button

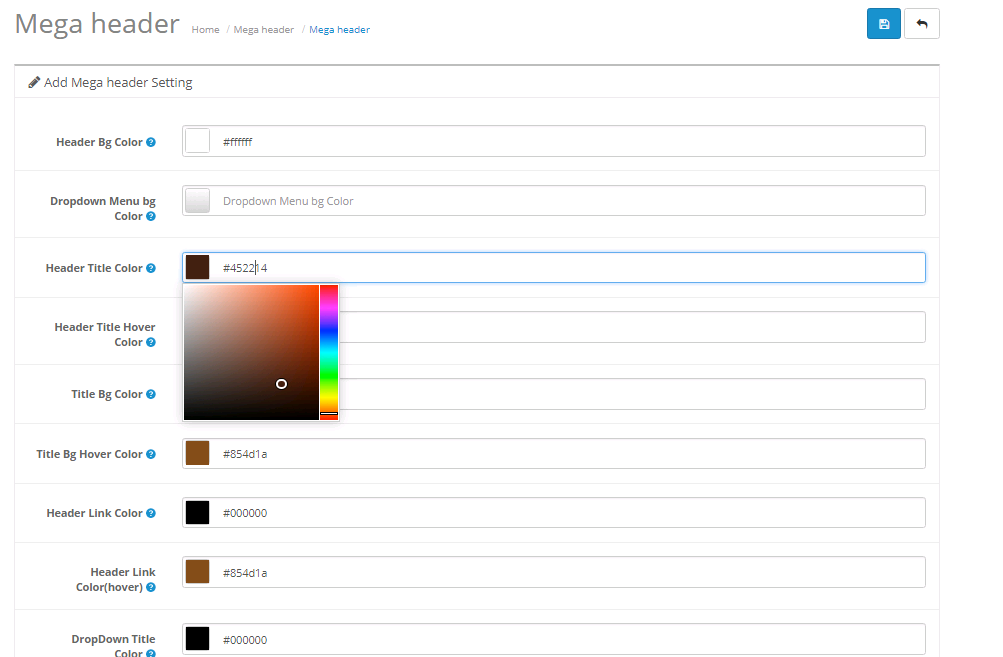
After Install Click Edit Button > Generate License key Then Enable Status and Save It

Step 7
Go To Admin Panel > Extensions > Extensions > Select Module > Click Green Install Button

after Install Click Edit Button > Enable Status and Then Save It

Step 8
Go To Admin Panel > System > Setting > Edit Store > Upload Theme Logo and Select Theme and Then save It

Activate Theme

Step 9
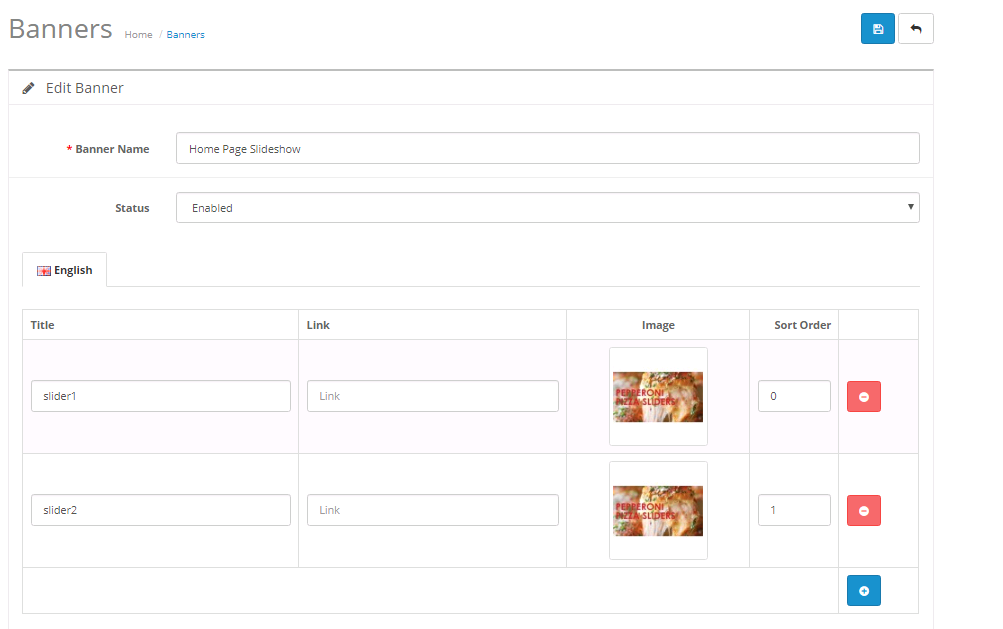
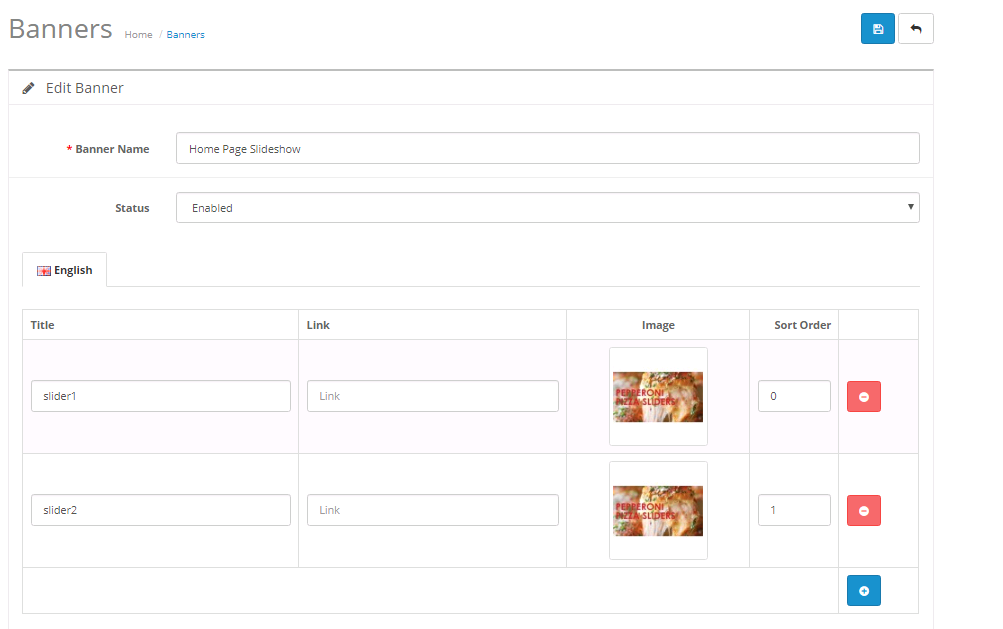
Go To Admin Panel > Design > Banner > Click Add New Button

Add Banner Name, Select Status, Upload Home Slider Image and then save It

Add Banner Name, Select Status, Upload Home Banner Image and then save It


Step 10
Go To Admin Panel > Extensions > Extensions > Select Module > Click Banner Add New Button

Home Slider > Add Module Name, Select Banner, Add Image Size and Then Save It

Home banner > Add Module Name, Select Banner, Add Image Size and Then Save It


HTML Content

Featured Module > Add Module Name, Select Products, Select Axis, Add Image Size and Then Save It

Latest Module > Add Module Name, Select Axis, Add Limit, Image Size and Then Save It

Brand Module > Add Module Name, Select Axis, Add Limit, Image Size and Then Save It

Step 11
Go To Admin Panel > Design > Layout > Edit Home > Select All Baner , slider, Module Then Save It

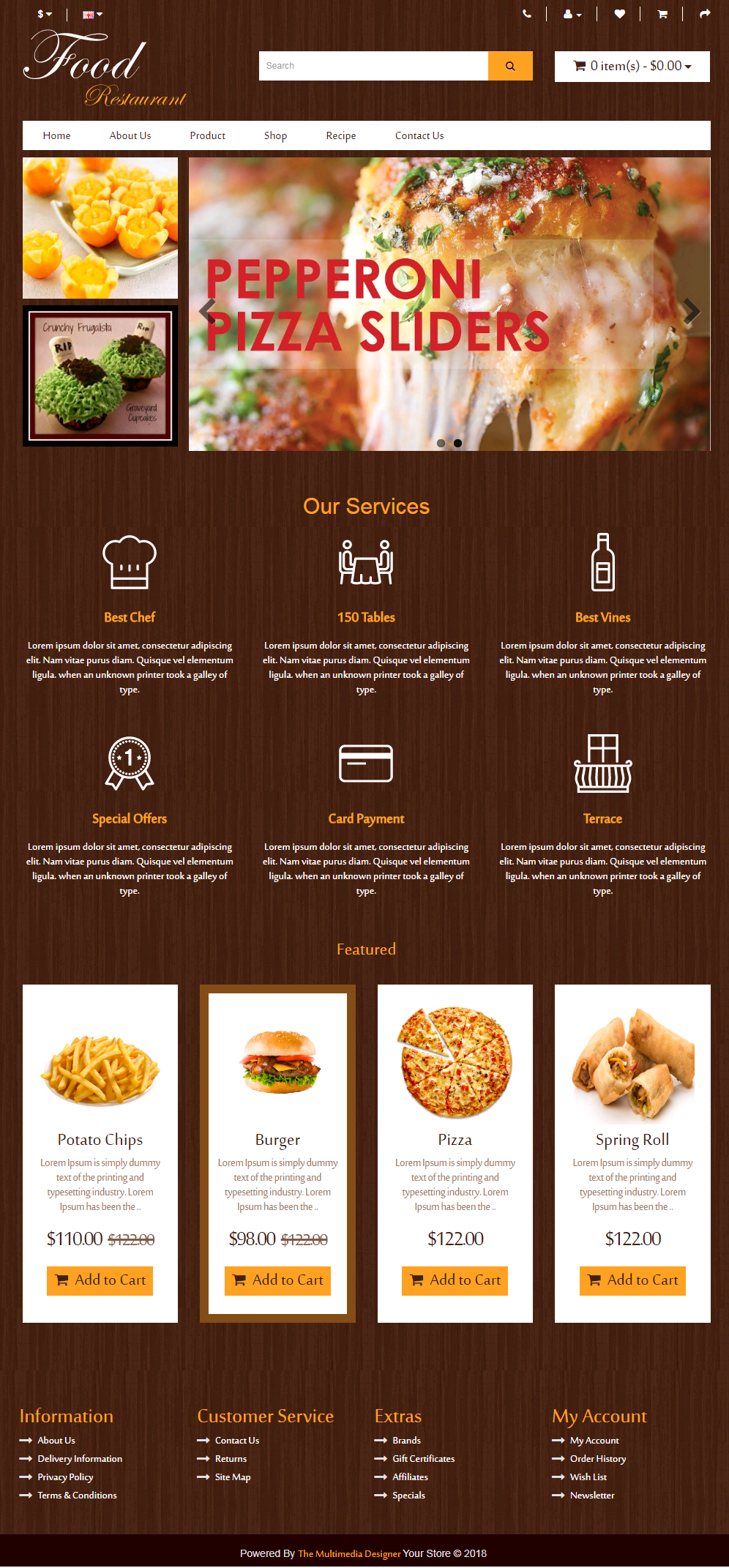
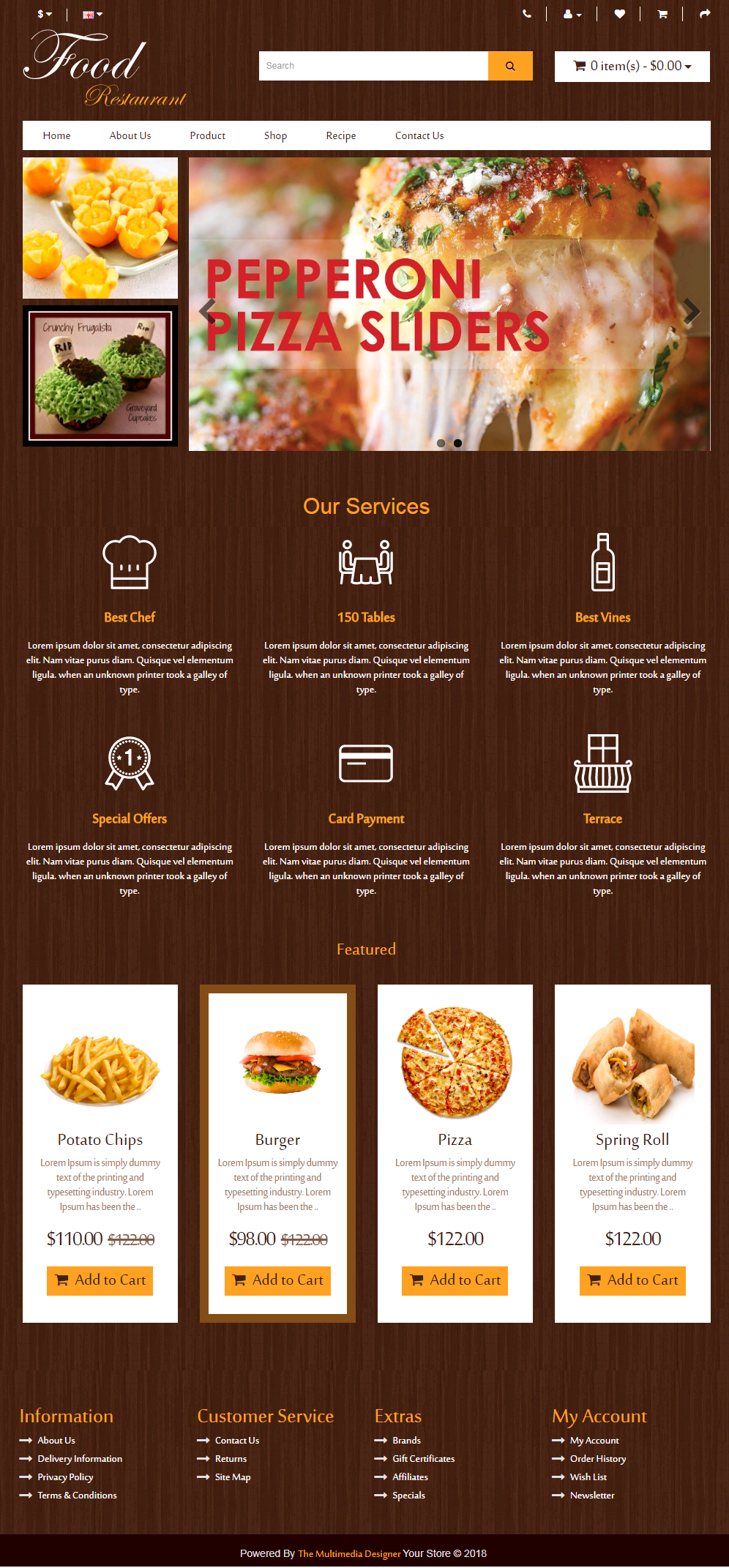
Home Page

Step 12
Special Module > Add Module Name, Select Products, Select Axis, Add Image Size and Then Save It

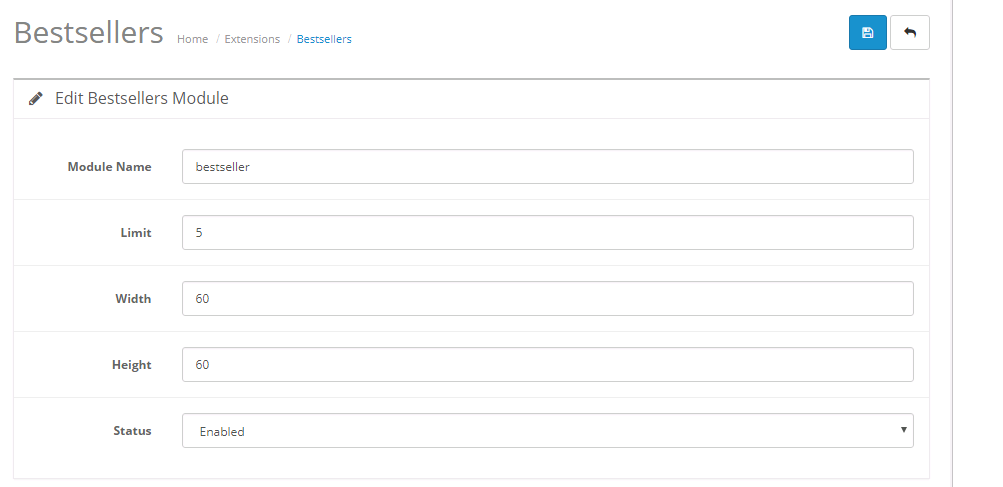
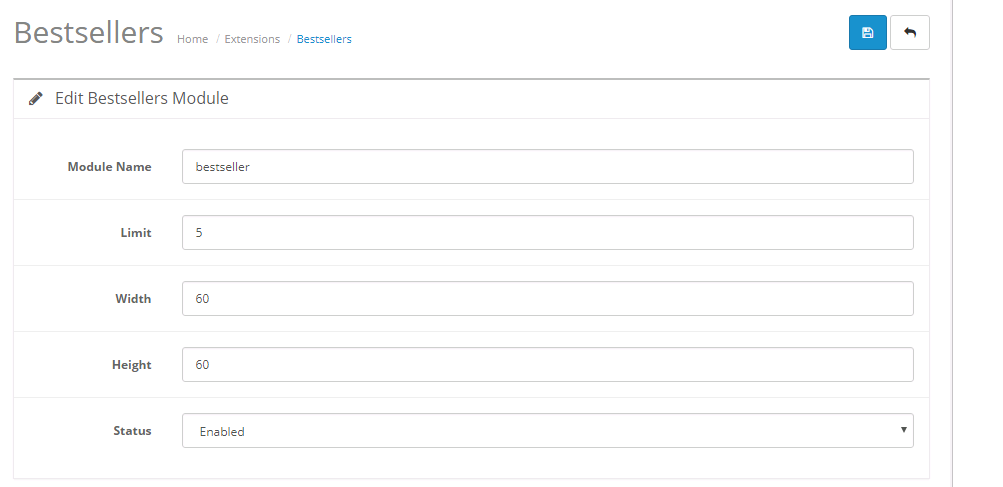
Bestsellers Module > Add Module Name, Select Products, Select Axis, Add Image Size and Then Save It

Step 13: Add Banner Name, Select Status, Upload Home Banner Image and then save It

Step 14: category banner > Add Module Name, Select Banner, Add Image Size and Then Save It

Step 15: Design Layout > Edit Category > Select All Module, Baner Position Left Side Then Save It

Category Page

Product Page

Installation Of Food Theme 3.0.2.0
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:

Step 17:

Step 18:

Step 19:

Step 20:

Step 21:

Step 22:

Step 23:

Step 24:

Step 25:

Step 26:

Step 27:

Step 28:


Step 29:


Step 30:


Step 31:


Step 32:

Step 33:


Step 34:


Step 35:


Step 36:


Step 37:


Step 38:


Step 39:


Step 40:

Step 41:

Home Page

Step 42:

Category Page

Product Page

-
Installation Of Food Theme 2.3.x
-
-
Step 1:

Step 2:

Step 3:

Step 4:

Step 5:

Step 6:

Step 7:

Step 8:

Step 9:

Step 10:

Step 11:

Step 12:

Step 13:

Step 14:

Step 15:

Step 16:

Step 17:

Step 18:

Step 19:

Step 20:

Step 21:

Step 22:

Step 23:

Step 24:

Step 25:

Step 26:


Step 27:


Step 28:


Step 29:


Step 30:

Step 31:


Step 32:


Step 33:


Step 34:


Step 35:


Step 36:


Step 37:


Step 38:

Step 39:

Home Page

Step 40:

Category Page

Product Page

-
Contact Us
If you have question which is beyond this knowledgebase Kindly contact us
Write to Us Now